賢威8のベータ版が使えるようになったのは約1か月前。
楽しみにしていただけに、すぐにこのブログのテーマを賢威8ベータ版に変更しました。
賢威8は賢威7の機能を受け継ぎつつも新しい機能が追加され、さらにデザインもおしゃれになりました。
賢威8はベータ版でまだスタンダード版しかありませんが、機能面だけでなく外観もかなり気に入っています。
ただ、賢威8はベータ版で開発中のテーマ。
個人的に少し気になることがありました。
けれど賢威8ベータ版の初のアップデートで、気になっていたことが改善。
正式版の完成がとても楽しみになります。
賢威8ベータ版で気になっていたこと
- アイキャッチ画像が小さい
- 賢威7のショートコードが一部使用できない
賢威8のベータ版で気になっていたことは「アイキャッチ画像」と「ショートコード」に関することの2つ。
2つとも個人的には重要な機能だったので、賢威8初のバージョンアップで気になっていたことが2つとも改善されてとても嬉しいです。
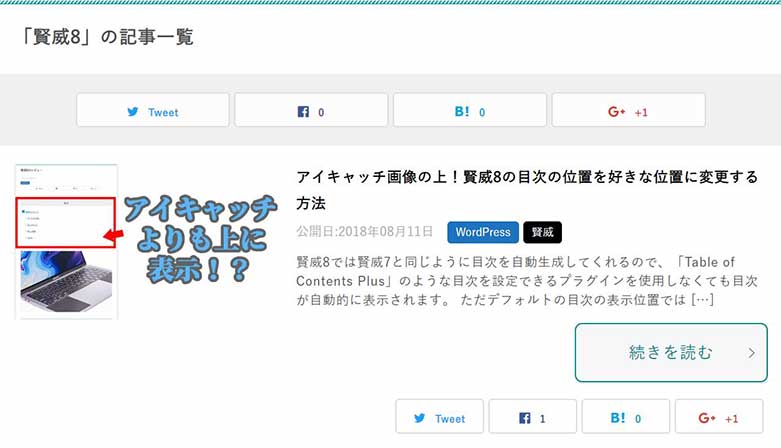
アイキャッチ画像のサイズと表示位置の適正化

賢威8の記事幅は780pxです。
横幅が780pxの画像をアイキャッチ画像に使用した場合は問題ありませんでした。
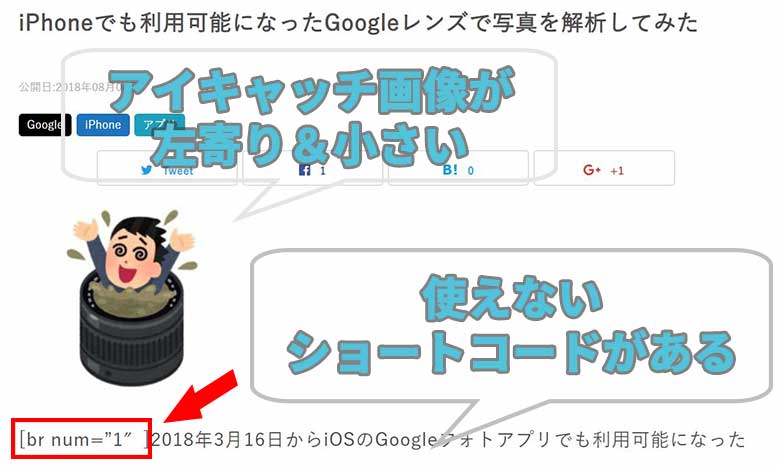
けれど、横幅が780pxより小さい画像を使用すると、アイキャッチ画像が左寄りで小さいサイズに縮小されて表示されていました。
これから書く記事は横幅が780pxより大きい画像をアイキャッチ画像に使えば問題はありません。
ただ賢威7の記事幅は700pxだったので、いままで書いてきた記事のアイキャッチ画像の横幅は700px。
全ての過去記事のアイキャッチ画像が左寄りで、小さいサイズになっていました。
自分でテーマを編集してアイキャッチ画像を元のサイズ&中央表示させる知識はありません。
いずれアップデートで修正されるかもしれない(笑)
と、完全に他力本願で改善されるのを待っていました。

すると、願いが叶ったのか1回目のアップデートでアイキャッチ画像が元の画像サイズで中央表示されるようになりました。
おそらく賢威8ベータ版を利用している人からのフィードバックが多かったんだと思いますが、改善されるのを信じていて良かったです(笑)。
改行のショートコードが使用可能に
多くの人が賢威7で頻繁に使用していたショートコードは「キャラ」と「共通コンテンツ」だと思います。
需要の多い共通コンテンツとキャラの設定は引き継がれ、賢威8でも使用できます。
賢威8でキャラを使うには賢威8のプラグインが必要ですが、賢威7の設定を引き継げるので安心しました。
ただ、共通コンテンツとキャラよりも使用頻度が多かった「改行」のショートコードが使用できませんでした。
br num="〇"※コードを[]で囲みます
賢威7で使えた改行のショートコードは、〇の部分に数字を入力すれば、入力した数字の数だけ<br>が自動的に出力される便利なショートコード。
たとえば、「br num=”1″」にすれば<br>が1つ出力されます。
賢威7では重宝していたショートコードでしたが、賢威8ベータ版では使えなくなったのは残念に思っていました。
けれど、改行のショートコードも賢威8ベータ版の1回目のアップデートで使用可能になりました。
とても嬉しいアップデートだと思います。
けれど残念なことに、既に「Search Regex」というプラグインで改行のショートコードを一括変換してしまいました…。
ベータ版を使うということは、このような危険があるのかもしれません(笑)。
カード形式の一覧表示
今回の賢威8ベータ版のアップデートで個人的に最も嬉しかったのは、「アイキャッチ画像の表示の適正化」と「改行のショートコード」が使えるようになったことです。
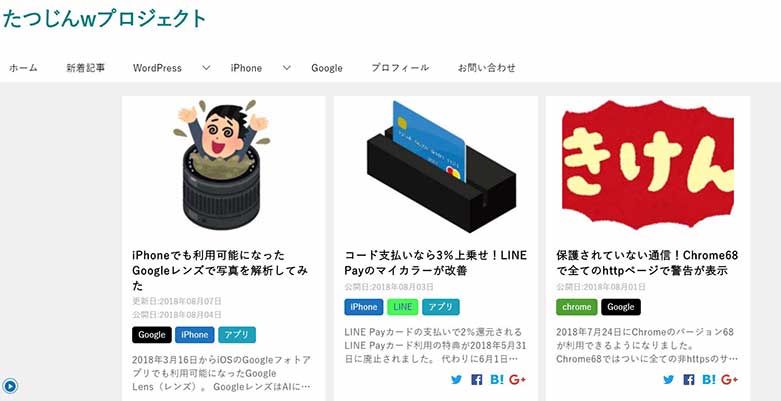
他にも修正された機能で個人的に嬉しいのは、カテゴリページやアーカイブページでもカード形式で一覧表示されるようになったことです。

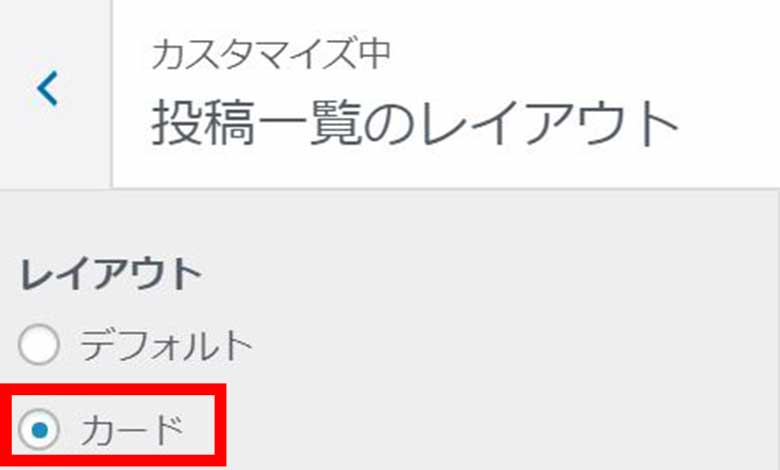
賢威8では「カスタマイズ」→「投稿一覧のレイアウト」でカード形式の一覧表示を選択できます。

カード形式の一覧表示は表示が整っていて、PC表示だととても見やすいと思います。
賢威7では「 List category posts 」というプラグインを使用して、トップページではカテゴリ別の一覧表示させていたました。
トップページのカラム数を増やしてカテゴリ別記事一覧を表示させてみた
けれど賢威8のカード形式がとてもキレイなので、トップページはデフォルトの新着記事の一覧表示に変更しました。
丸1日かかって作ったトップページを変更するほど、カード形式の一覧表示は気に入っていました。

けれど残念なことに、カード形式の一覧表示はトップページだけでカテゴリやアーカイブページではカード形式で表示されませんでした。

けれど今回のアップデートでカテゴリページでもカード形式で一覧表示されるようになりました。
カード形式の一覧表示がとても気に入っていたので、嬉しいアップデートだと思います。
ただ、スマホ表示だとデフォルト・カード形式の一覧表示でも表示は一緒なんですが(笑)。
修正されていない不具合
keni-linkcard url="https://○○"※コードを[]で囲む
賢威8ではショートコードでリンクカードを表示できます。
ただ文字化けしてしまい、きちんと表示されませんでした。
リンクカードもフィードバックが多かったのか、賢威のサポートページでは「リンクカードで上手く表示されない件を修正」が今回のアップデートの修正内容に書かれていました。

けれどアップデート前と変わらず、リンクカードが文字化けしたままです。
WordPressの記事ならURLを貼り付けるだけでブログカードが表示されるので特に問題はないかもしれません。
けれどリンクカードのショートコードを使った方が表示がきれいだと思います。
リンクカードは需要が多いショートコードのような気がします。
すぐに修正されると思うので気長に待つことにします。
早まって自分で解決しようとすると、改行のショートコードの時のように悲惨なことになるかもしれません(笑)。
2017年8月、「賢威8の開発に当たってユーザーの意見を聞きたい」ということで座談会が開催されました。 残念ながら参加することはできませんでしたが、座談会から約1年。 ついに賢威8のベータ版がリリースされました! 楽しみ …
サムネイル画像が右側になり、今までのブログカードより見栄えが良くなったように見えます。
ただフォントが小さいこと、記事タイトル・URL・サムネイル画像に以外をクリックしてもリンクカード先の記事に行きません。
リンクカード全体にリンクが貼ってある仕様のにして欲しい気もします。
まとめ
賢威8のベータ版の1回目のアップデートでは、「アイキャッチ画像」と「改行のショートコード」の気になっていた2つのことが解決されました。
リンクカードもそのうち修正されると思うので、次回のアップデートが楽しみになります。
そして賢威7で好評だった?「人気記事ウィジェット」が賢威8のベータ版にはまだありません。
人気記事ウィジェットは需要が多いと思うので、「WordPress Popular Posts」を使わずに待とうと思います。
賢威8はデザインが気に入っただけでなく、スマホのフッターパネルをカスタマイズできたり、動画やスライダーを利用できたりヘッダー画像のカスタマイズ性も高いです。
動画やスライダーも使える!賢威8のヘッダー画像をカスタマイズ
人気記事ウィジェットも使えるようになれば、もはやいうことはないかもしれません。
賢威8のベータ版をテーマに使う人が増え、多くのフィードバックにより賢威8がさらに魅力的なテーマになることを期待したいです。
今日のたつじんへの一歩
改行のショートコードで早まってしまったので、これからは気長に待とうと思います。
今回のことで、B版を利用するには待つ勇気が必要なことを勉強しました(笑)。