先日Simplicityの制作者わいひらさんが、Simplicityの後継となる「Cocoon(コクーン)」という新しWordPressテーマを製作しました。
さっそくSimplicityをテーマに使っていたブログのテーマを「Cocoon(コクーン)」に変更してみました。
「Cocoon(コクーン)」はSimplicityの理念を受け継ぎつつも新しい要素を取り入れ、Simplicityが進化発展した素晴らしいテーマだと思います。
いずれSimplicityで運営しているブログを全て「Cocoon(コクーン)」に変更しようと思っています。
「Cocoon(コクーン)」ではダッシュボードで様々な設定ができますが、他のブログでも使用してみたいと思った機能の1つにプロフィール画像の設定があります。
プロフィール画像の設定

WordPressはデフォルトだとGravatarに登録するか、プラグインを使用しないとプロフィール画像(アバター)を表示させることはできません。
いずれGravatarでこのブログでも「プロフィール画像を表示させたい」と思っていました。
けれどGravatarの利用には登録が必要です。
アバターを表示させるだけで登録が必要なサービスを利用することに少し抵抗があります。
また、サイトの表示速度を考えると必要以上にプラグインを使いたくありません。
そのため、「プロフィール画像を表示させたい」と思いながらも何もしないままこのブログを開始してから1年以上経過してしまいました。

このプロフィール画像の登録に関して、「Cocoon(コクーン)」はダッシュボードでプロフィール画像を設定することができます。
「このブログでも使いたい機能だなぁ」
と思っていたところ、「Cocoon(コクーン)」の制作者わいひらさんのメインブログの「寝ログ」にプロフィール画像を表示させるカスタマイズ方法が書かれていました。
寝ログ「プロフィール画像を自前で設定できるようにするWordPressカスタマイズ方法」
プロフィール画像を表示させたいとずっと思っていたので、わいひらさんの記事の通りこのブログもカスタマイズしてみることにしました。
プロフィール画像を表示させるカスタマイズ
わひいらさんの記事に書いてあるコードをfnctions.phpに貼り付けてみました。
// 自前でプロフィール画像の設定//
//プロフィール画面で設定したプロフィール画像
if ( !function_exists( 'get_the_author_upladed_avatar_url_demo' ) ):
function get_the_author_upladed_avatar_url_demo($user_id){
if (!$user_id) {
$user_id = get_the_posts_author_id();
}
return esc_html(get_the_author_meta('upladed_avatar', $user_id));
}
endif;
//ユーザー情報追加
add_action('show_user_profile', 'add_avatar_to_user_profile_demo');
add_action('edit_user_profile', 'add_avatar_to_user_profile_demo');
if ( !function_exists( 'add_avatar_to_user_profile_demo' ) ):
function add_avatar_to_user_profile_demo($user) {
?>
<h3>プロフィール画像</h3>
<table class="form-table">
<tr>
<th>
<label for="avatar">プロフィール画像URL</label>
</th>
<td>
<input type="text" name="upladed_avatar" size="70" value="<?php echo get_the_author_upladed_avatar_url_demo($user->ID); ?>" placeholder="画像URLを入力してください">
<p class="description">Gravatarよりこちらのプロフィール画像が優先されます。240×240pxの正方形の画像がお勧めです。</p>
</td>
</tr>
</table>
<?php
}
endif;
//入力した値を保存する
add_action('personal_options_update', 'update_avatar_to_user_profile_demo');
if ( !function_exists( 'update_avatar_to_user_profile_demo' ) ):
function update_avatar_to_user_profile_demo($user_id) {
if ( current_user_can('edit_user',$user_id) ){
update_user_meta($user_id, 'upladed_avatar', $_POST['upladed_avatar']);
}
}
endif;
//プロフィール画像を変更する
add_filter( 'get_avatar' , 'get_uploaded_user_profile_avatar_demo' , 1 , 5 );
if ( !function_exists( 'get_uploaded_user_profile_avatar_demo' ) ):
function get_uploaded_user_profile_avatar_demo( $avatar, $id_or_email, $size, $default, $alt ) {
if ( is_numeric( $id_or_email ) )
$user_id = (int) $id_or_email;
elseif ( is_string( $id_or_email ) && ( $user = get_user_by( 'email', $id_or_email ) ) )
$user_id = $user->ID;
elseif ( is_object( $id_or_email ) && ! empty( $id_or_email->user_id ) )
$user_id = (int) $id_or_email->user_id;
if ( empty( $user_id ) )
return $avatar;
if (get_the_author_upladed_avatar_url_demo($user_id)) {
$alt = !empty($alt) ? $alt : get_the_author_meta( 'display_name', $user_id );;
$author_class = is_author( $user_id ) ? ' current-author' : '' ;
$avatar = "<img alt='" . esc_attr( $alt ) . "' src='" . esc_url( get_the_author_upladed_avatar_url_demo($user_id) ) . "' class='avatar avatar-{$size}{$author_class} photo' height='{$size}' width='{$size}' />";
}
return $avatar;
}
endif;
//プロフィール画像の表示end//コードが複雑なので、自分の知識では意味がよくわかりません(笑)。
意味はよくわかりませんが、実際に機能しているか確認してみました。

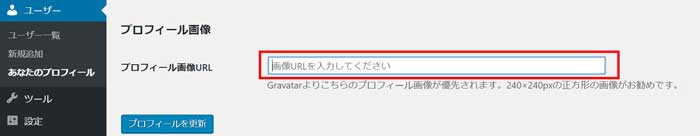
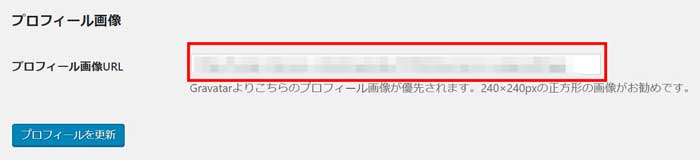
ダッシュノードで「ユーザー」→「あなたのプロフィール」に進むと、プロフィール画像のURLを入力するホームが新たに出現しました。

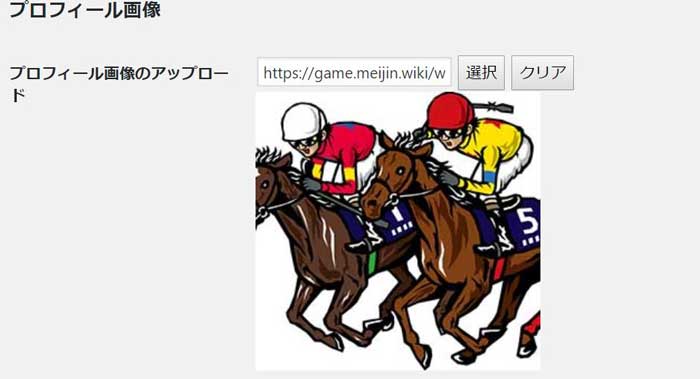
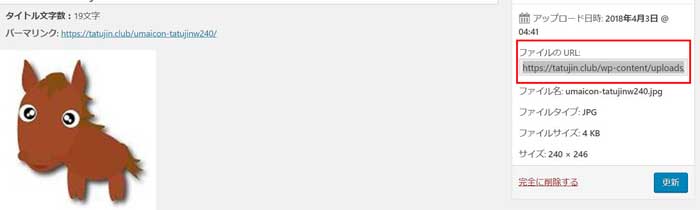
そこで、推奨されている240×240pxの画像を用意して、画像のURLをコピー。

そして「プロフィール画像URL」の入力欄に画像URLをペーストしてみました。

すると、プロフィール画像(アバター)が表示されました。
コメント欄での表示

コメントでも登録したプロフィール画像がちゃんと表示されています。
まとめ
プロフィール画像をいつか登録してみたいと思っていましたが、functions.phpにコードを追加するだけで実装できるとは思っていませんでした。
わいひらさんは製作しているテーマに新しい機能を追加した時、本ブログの「寝ログ」で実装方法をわかりやすく解説をしてくれます。
「これいいなぁ」と思った機能を他のテーマにあまり知識がない人でも実装できるので、ためになるブログだと思います。
今日のたつじんへの一歩
解説なしの専門用語が多かったり、「これは書かなくてもわかるだろう」と説明が省かれ、知識がない人には理解するのが難しい記事が多いです。
けれど誰にでもわかりやすい文章を書くのは知識がないと難しいです。
たいして理解していないことを記事にすることが多いので、自分には不可能だと思います(笑)。