「PageSpeed Insights」はアップデートされ、現在では新しいランキング要因になるコアウェブバイタルを測定できます。
Googleのウェブマスター向け公式ブログを見ていると「PageSpeed Insights にリアルワールドデータを導入しました」という記事がありました。
PageSpeed InsightsはWebページが「モバイルにどのくらい最適化されているかを測定」するGoogleのツールです。
今まではどのくらいページが最適化されているか測定するだけでしたが、2018年1月11日から実際のページの表示速度も測定可能になったようです。
PageSpeed Insightsで改良されたこと
PageSpeed Insightsは実際のページ速度が3段階の速度スコアで表示されるようになったようです。
- Fast :上位の1/3
- Average : 中間の1/3
- Slow :下位の1/3
上記速度スコアはChromeの閲覧履歴の同期を有効にしているユーザーから集計した「Chrome ユーザー エクスペリエンス レポート」というデータに基づいて判断されるようです。
このスコアは、指定したページの CrUX 上に記録されている First Contentful Paint(FCP)と DOM Content Loaded(DCL)の値の中央値を利用して算出されています
引用元:Googleのウェブマスター向け公式ブログ 「PageSpeed Insights にリアルワールドデータを導入しました」
具体的にはFirst Contentful PaintとDOM Content Loadedに基づいては測定されるようです。
なんのことだがさっぱりわかりません(笑)。
FCP は最初のコンテンツをブラウザが DOM からレンダリングした時点を表し、DCL は DOM(と CSSOM)の準備ができた時点を表します。
引用元: 海外SEOブログGoogle、スピード計測ツールのPageSpeed Insightsを改良、実際の世界により即したパフォーマンスをレポート
調べてみるとDOMの準備ができた時点がDOM Content Loaded、最初のコンテンツをブラウザが DOM からデータを取得して表示する(レンダリング)時点がFirst Contentful Paintのようです。
ただ問題はDOMがわからないことです(笑)
調べてみると、DOMはWebを構成するツリー上になった原子のことのようです。
DOMについて詳しくはこちらの記事に書かれています。
以上のことをまとめると、Webを構成するツリー上になった原子の準備が整った時点がDOM Content Loaded。
そしてWebを構成するツリー上になった原子を取得して表示する(レンダリング)時点がFirst Contentful Paintのことのようです。
だいたいこのようなことだと思いますが、間違っていたらすいません(笑)。
改良されたPageSpeed Insightsで速度スコアを測定
大まかな意味を理解したので、実際に改良されたPageSpeed Insightsでページのパフォーマンスを測定してみました。

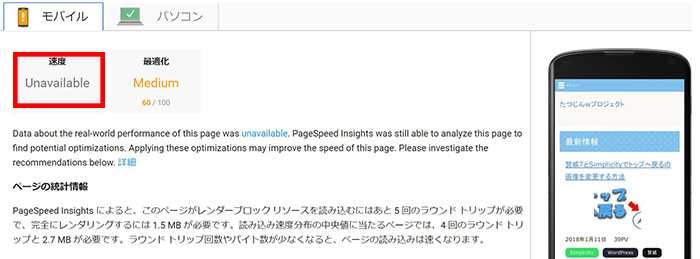
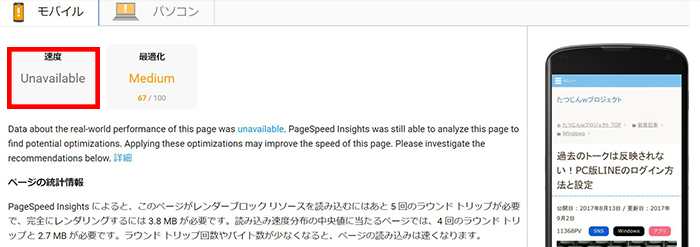
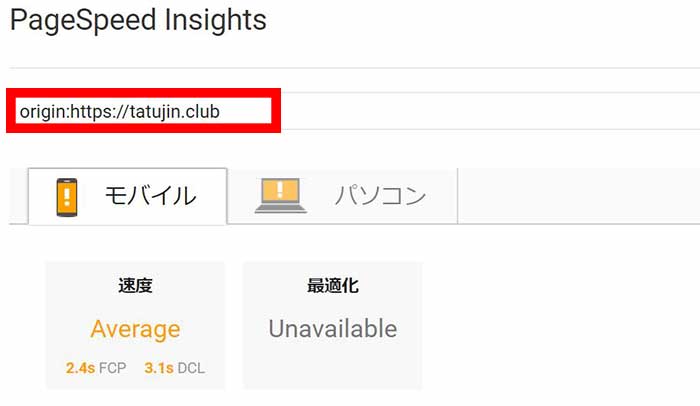
まずこのブログのトップページを測定してみましたが、肝心の「速度」がUvavailableになっていて表示されません。
最初は改良されたばかりなのでまだ速度スコアが表示されないのかと思いました。
けれど「Uvavailable」にリンクが付いているので、速度スコアが表示されない主要な原因が書いてあるかもしれないのでリンクをクリックしてみました。
PSI では Chrome ユーザー エクスペリエンス レポートのデータを使用しており、Google のウェブクローラが認識している代表的な URL について速度のデータが表示されます。
引用元: PageSpeed Tool > Insight「よくある質問」
どうやらクローラーが認識している「代表的なURL」についての速度データしか表示されないようです。
そこで、このブログで最近アクセスの1番多い記事を測定してみることにしました。
アクセスの多い代表的URLで測定

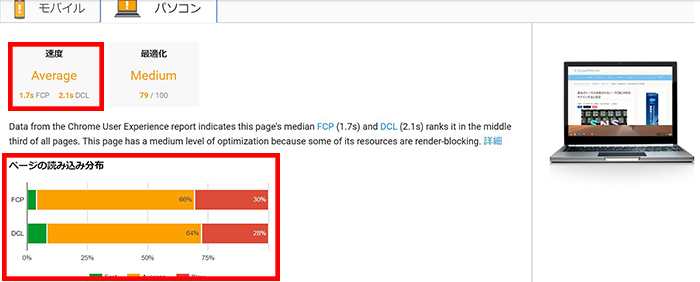
すると速度スコアが表示されました。
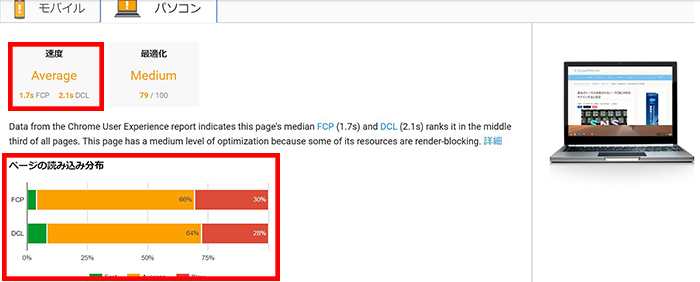
表示速度はPC表示の速度スコアはAverageで平均的な表示速度のようです。

「モバイルではどうなんだろう?」と思い、モバイル表示も見てみましたがモバイルでは速度スコアが表示されません。
このブログはPCからのアクセスの方が多いことが原因か、この記事はモバイルにおいては代表的なURLじゃないことが原因なのかもしれません。

そこで、90%以上のアクセスがモバイルからのブログの1番アクセスの多い記事を調べてみると、モバイルだけ速度スコアが表示されました。
現在自分のブログでは速度スコアが表示される記事が少ないですが、ドメインがもう少し強くなれば多くの記事で測定できるかもしれません。
PageSpeed Insightsの最適化案
PageSpeed Insightsは改良により速度スコアが表示されるようになりましたが、従来からの最適化のスコアも測定されます。

このブログの代表的な記事ページのPC表示の最適化スコアは79でMediumのようです。
悪くないような気もしますが、まだ改善の余地があり、よりページの表示速度を速くできるようです。
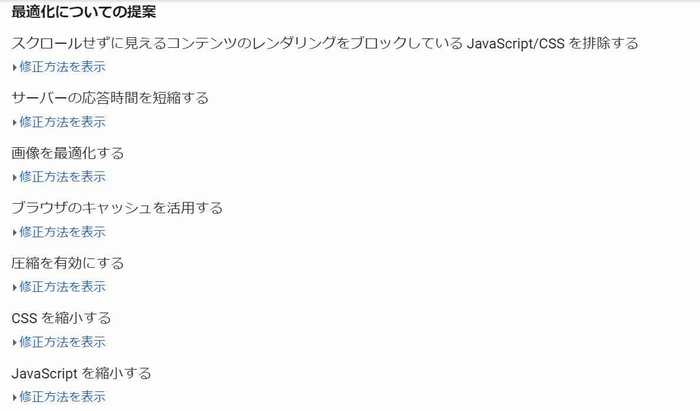
PageSpeed Insightsは最適化スコアだけでなく、さらにページの「最適化についての提案」も表示されます。

以前、このブログではブラウザキャッシュの有効期限を設定しました。
けれど「最適化についての提案」に「ブラウザキャッシュを活用する」が表示されています。

「修正方法」を見ると、アフィリエイトASPとアドセンス・ブログランキングのバナー・Googleタグマネージャー・Facebook・Googleアナリティクスの「キャッシュを活用してください」と表示されます。
上記外部サービスのブラウザキャッシュの有効期限は自分では設定できないと思うので、ブラウザキャッシュについてはこのままで大丈夫だと思います。
ただ、提案された最適化項目は多いので徐々に対策(勉強)していきたいと思います。
モバイルとPCでの最適化状況の違い

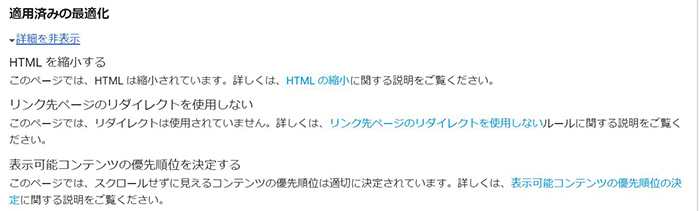
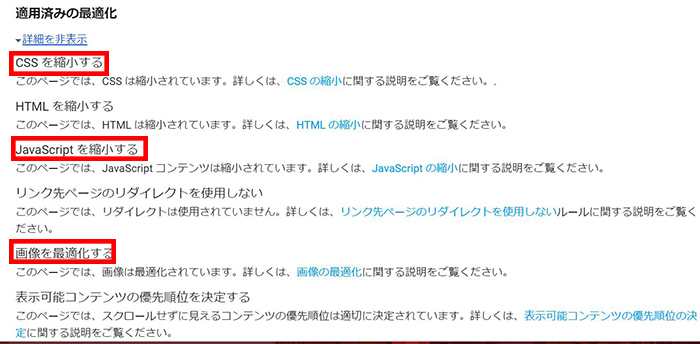
PageSpeed Insightsでは最適化案だけでなく、適用済みの最適化案も見ることができます。
こちらはPCでの適用済みの最適化案です。

一方、こちらはモバイルでの適用済みの最適化案です。
赤い四角で囲んだのはPCでは「最適化が必要」とされていた項目にあった最適化案です。
PCサイトと別にモバイルサイトを作っているわけではないのに、PCとモバイルでこれほど差が出るんでしょうか(笑)。
CSSとJavascriptについて詳しくないのでよくわかりませんが、画像の最適化(圧縮)はモバイルとPCで差が出るのは面白いと思います。
サイト全体の表示速度を測定
PageSpeed Insightsでは個別のページだけじゃなく、「origin:https://○○」と入力することでサイト全体の表示速度を測定できるようになりました。

3G環境下の表示速度を測定できるGoogleのツール

PageSpeed Insightsの他にもGoogleにはモバイルの表示速度を測定する「Test My Site」というツールがあります。
ただ「Test My Site」3G環境下での表示速度を測定するツールです。
Wi-Fi環境下の人が多く、4Gが主流の日本では「Test My Site」の表示速度はそこまで関係ないかもしれません。

5秒は遅いような気もしますが、読込み時間は「良好」となっています。
そして「Test My Site」も表示速度を測定するだけでなく、最適化案が表示されます。

そして最適化した場合に短縮できる表示時間も測定できます。
5秒で良好らしいので、3秒も短縮出来たら高速表示が実現しそうです。
また、Chromeのデベロッパーツールでは各要素の読み込み時間を測定できます。
たとえば「記事に使用している画像の読み込みに何秒かかるか」測定できます。
モバイルの表示速度を競合と比較できるGoogleのツール
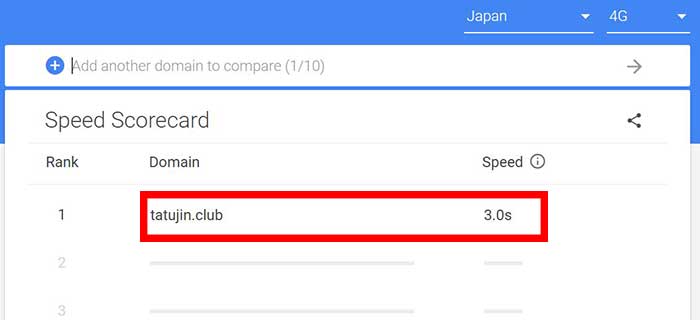
2018年3月にSpeed Scorecard(スピードスコアカード)と Impact Calculator(インパクトカリキュレータ)というGoogleのツールが公開されました。

Speed Scorecardはモバイルでの表示速度を競合と比較できるツール。

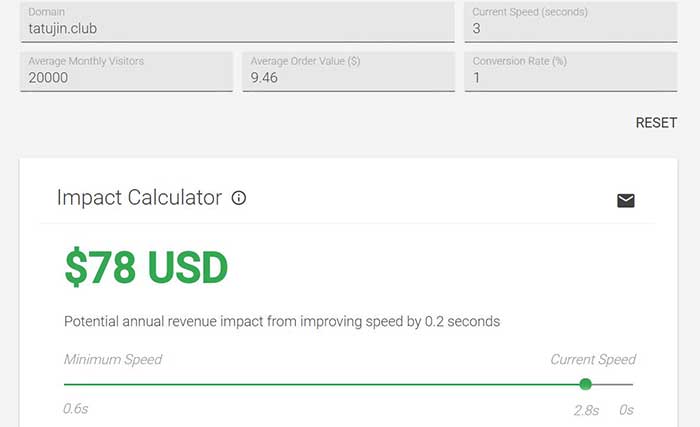
Impact Calculatorは表示速度が改善されるとどのくらい収益に影響するか測定できます。
まとめ
2006年にAmazonでは0.1秒表示速度が遅いと1%売り上げが下がると発表していました。
サイトの表示速度はそれほど重要なようです。
確かに読みたい記事があってもなかなかページが表示されないと、他のサイトを探してしまいます。
特にスマホが普及したことにより、Wi-Fi環境以外からのアクセスが多いです。
以前にも増してページの表示速度は重要だと思います。
PageSpeed Insightsで速度スコアも測定できるようになり、より表示速度の最適化がしやすくなりました。
そろそろ本格的にサイトの高速化に取り組まないといけないような気がします。
今日のたつじんwへの一歩
表示速度を改善する1番の方法は、高性能なサーバーに移転することかもしれません(笑)。
サーバーが安定している無料ブログではライブドアブログの表示が速いような気がします。