賢威8がついに使えるようになりました。
賢威8では「賢威にも欲しい機能」と思っていたことが結構追加されていました。
その中でも気に入っているのがスマホで表示される「フッターパネル」。
機能性だけでなく、自分でカスタマイズできることが魅力だと思います。
今回賢威8で使えるウェブアイコンを使ってフッターパネルを少しカスタマイズしてみました。
賢威8のスマホで表示されるフッターパネル

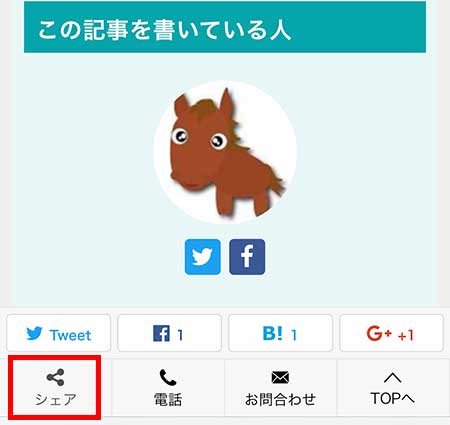
スマホで表示されるフッターパネル。
デフォルトでは「シェアボタン」・「電話」・「お問合せ」・「TOPへ戻る」が表示されます。

ためしに「電話」をタップしてみると、そのまま発信できるようです。
デフォルトでは架空の番号が設定されていますが、自分の会社の電話番号を設定すれば電話をかけれるようになるみたいです。
ただ、このブログは個人のサイト。
電話番号を入力したらいたずら電話で悩むことになるかもしれません(笑)。
そこで電話を削除して新しいアイコンを追加しようと思います。
また、電話と同じように「お問合せ」もリンクが設定されていないので、このブログのお問い合わせのページへリンクを貼ることにしようと思います。
フッターパネルのカスタマイズ

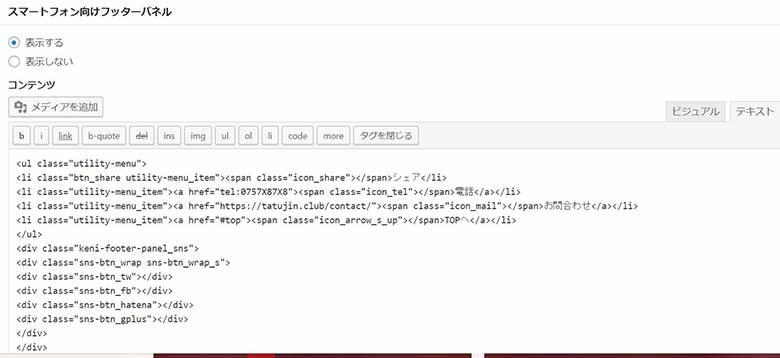
フッターパネルは「賢威の設定」→「スマートフォン向けフッターパネル」でカスタマイズできます。
<li class="utility-menu_item"><a href="tel:0757X87X8"><span class="icon_tel"></span>電話</a></li>
まずはこの部分を削除して、電話をフッターパネルから削除ました。
電話を削除したので、代わりにトップページへのリンクを追加することにしました。
トップページへのアイコンを追加
![]()
賢威8ではビジュアルエディターからアイコンを簡単に使うことができます。
フッターパネルでもこのアイコンは利用可能で、デフォルトのフッターパネルではこのアイコンが使われています。
そこでホームのアイコンを使って、トップページへのリンクをフッターパネルに追加することにしました。
<li class="utility-menu_item"><a href="トップページのURL"><span class="icon_home "></span>ホーム</a></li>
「icon_○○」の○○の部分に任意のアイコンを追加すれば、フッターパネルで使いたいアイコンが表示されるようになります。
今回は「icon_home」にして、ホームのアイコンを追加しました。
![]()
フッターパネルに「ホーム」を追加し、カラーを変更。
お問合せにもブログのお問い合わせページへのリンクを追加しました。
賢威8で使えるアイコン
- ポイント(point)
- 注意(caution)
- 別ウインドウ(blank)
- 矢印上(arrow_up)
- 矢印右(arrow_right)
- 矢印下(arrow_down)
- 矢印左(arrow_left)
- ダウンロード(download)
- PDF(pdf)
- ZIP(zip)
- メール(mail)
- ショッピングカート(cart)
- 虫眼鏡(search)
- ホーム(home)
- フォルダ(folder)
- 時計(time)
- カレンダー(calendar)
- ビル(building)
- マップ(map)
- NEW(new)
- 初心者マーク(beginner)
使いたいアイコンをビジュアルエディターで追加して 、「テキスト」に変更すればすぐにわかりますがフッターパネルでも使えるアイコンをまとめてみました。
()内の文字を「icon_○○」のところに追加すればフッターパネルで表示されます。
デフォルトではアイコンの色は黒です。
ただ、HTMLの知識がないのでアイコンの色を変更するのは少し苦戦しました。
アイコンのカラーを変更
アイコンのカラーの変更の仕方がわからなかったので、賢威8のHTML版をダウンロードして「スタイルガイド」を見てみました。
すると、「color01」でカラーを指定しているようです。
たとえば、のアイコンのカラーを変更したい場合は以下のように書くようです。
<i class="icon_home color01"></i>
「color01]ってなんや?
と思いましたが、カスタマイズに確か「カラー1~6」まで項目があったような気がします。
「もしかしたらカスタマイズで「color」の色を変更できるかもしれない!」
と思い、カスタマイズでカラーを変更してみることにしました。
カスタマイズでカラーを変更
![]()
「カスタマイズ」→「色」の「カラーパターン」を「ピンク」に変更してみると、アイコンがピンクに変わりました。
どうやら「color」は「カラー1~6」に対応していて、「color01~06」まで指定できるようです。
![]()
たとえば「color01」に指定した場合、「カラー1」の色をを変更するとアイコンの色が変更されます。
ここでは「カラー1」を茶色にしてみたところ、アイコンが茶色になりました。
![]()
このブログのカラーパターンは「ターコイズ」。
デフォルトの状態で「カラー」はこのように設定されています。
<li class="utility-menu_item"><a href="トップページのURL"><span class="icon_home color01"></span>ホーム</a></li>
にしてみると、カラーパターンのターコイズで設定されている「カラー1」の色がフッターパネルのアイコンの色になりました。
![]()
「style=“color: カラーコード”」で指定
アイコンのカラーを変更するので少し苦戦しましたが、<style=“color: 色”>でも普通にアイコンのカラーを指定できました。
<span class="icon_share" style="color: #800000;"></span>
たとえば「シェア」のアイコンをマロン(#800000)のカラーにする場合は上記のように指定します。

「シェアアイコン」だけマロン色になりました。
自分の好きなカラーに変更できますが、サイトカラーに合わせるには「color01~06」を使った方がいいかもしれません。
アイコンだけでなく、「シェア」の文字も同じ方法でカラーを変更できます。
まとめ
フッターパネルをカスタマイズするのは「少し難しいかもしれない」と思っていました。
けれど賢威8にデフォルトで実装されているアイコンを使えば、思っていたより簡単にカスタマイズできました。
簡単と言いつつ、アイコンのカラーを変えるのに結構苦戦していますが(笑)。
今日のたつじんへの一歩
フッターパネルをカスタマイズできましたが、このブログのページ/セッションは限りなく1に近いです。
このブログにフッターパネルは必要ないかもしれません(笑)。