
このブログではソースコードを自動でハイライトしてくれる「highlight.js」というJavaScript ライブラリを以前から利用していました。
その「highlight.js」が大幅にアップデートされていたので、新しく導入し直すことにしました。
highlight.jsの導入方法
- サーバーにアップロードする方法
- CDNにホストされたJavaScriptファイルとcssを読み込む方法
「highlight.js」の導入方法は、自分のサイトのサーバーにファイルをアップロードする方法と、CDNを利用する方法があります。
以前はCDNを利用する方法で導入していました。
けれど自分でサーバーにアップロードする場合は必要な言語に絞って軽量化できるのでCDNを利用する方法より高速に表示できると思います。
そこで今回はサーバーにファイルをアップロードする方法で「highlight.js」を導入することにしました。
サーバーにファイルをアップロードする方法
- 「highlight.js」をダウンロード
- 適用するスタイル(CSS)を決める
- サーバーにファイルをアップロード
- ファイルを読み込ませるコードを追加
「highlight.js」をダウンロード

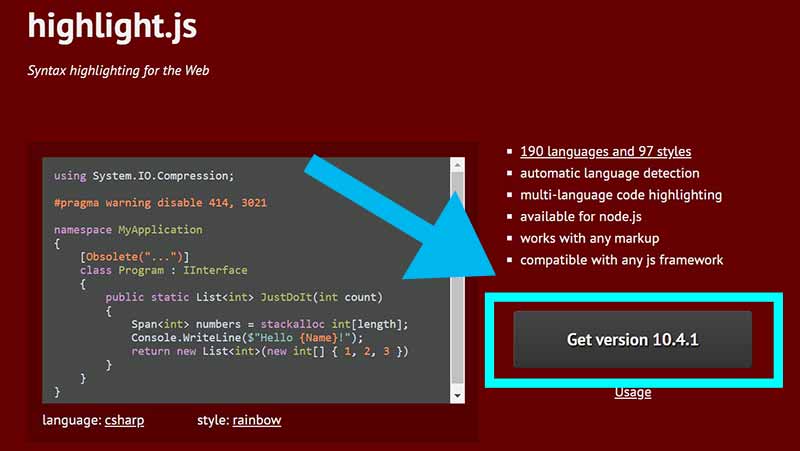
最初に必要なファイルをダウンロードするため、「highlight.js」のサイトに行き「Get version」のボタンをクリックします。

次に「Custom package」の項目からハイライトしたい言語をチェックして選択します。

必要な言語を選択したら「Downroad」のボタンからファイルをダウンロードします。
適用するスタイルを決める
サーバーに必要なファイルをアップロードする前に、適用するスタイルを決めます。

「highlight.js」にはデモサイトが用意されていて、デモサイトで「Themes」の項目にあるスタイルを選択して表示を確認することができます。

たとえば「Darcula」を選択すると、画像のように「Darcula」の表示を確認できます。
デモサイトで表示を確認しながら自分のサイトで使いたいスタイルを選びます。
サーバーにファイルをアップロード

まずはダウンロードした「highlight.zip」を解凍します。
アップロードに必要なファイルは「highlight.pack.js」と「styles」のフォルダ内にあるCSSファイルです。

「highlight.pack.js」とデモサイトで気に入ったスタイルのCSSファイルを選んで自分のサーバーの任意のフォルダにアップロードします。
コードを追加
最後に、サーバーにアップロードしたファイルを読み込ませるためのコードを<head>内に追加します。
<link rel="stylesheet" href="/path/to/styles/default.css">
<script src="/path/to/highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>「/path/to/」はアップロードしたファイルのパスを指定します。
たとえば、「wp-content」にファイルをアップロードした場合は「path/to」を「/wp-content/」に変更します。
そして「default.css」の部分も適用したいCSSファイル名に変更します。
このブログでは「agate」を使っています。
仮に「agate」を適用したい場合は「default.css」の部分を「agate.css」に書き換えます。
これでサーバーにアップロードする方法で「highlight.js」を使う設定は終了です。
CDNを利用する方法

ダウンロードページにある「cdnjs」か「jsdelivr」のコードに、
<script>hljs.initHighlightingOnLoad();</script>上記のコードを追加します。
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.4.1/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.4.1/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>もし「cdnjs」を使う場合は、上記のようなコードになります。
「default.min.css」のところは、好みのCSSファイルの名前に変更します。
また「/highlight.js/10.4.1/」は「highlight.js」のバージョンを指定しています。
「highlight.js」がアップデートされた場合は、「10.4.1」の部分を新しいバージョンに書き換えればアップデートされた「highlight.js」が使えます。
使用できる言語

CDNを利用して「highlight.js」を適用させる場合、「common」の項目にある言語しか使用できません。
けれど基本的なプログラミング言語は「common」に含まれているので、一部の高度な人以外は十分だと思います。
もし必要な言語が「common」になく、他の項目にあった場合はサーバーにファイルをアップロードする方法で「highlight.js」を利用することになります。
ハイライト表示させる
ハイライト表示させたいソースコードを<pre><code>~</code></pre>で囲みます。
<pre><code>ハイライトさせたいコード</code><pre>WordPressのクラシックエディターを使用する場合、<h1>等のHTMLで特別な意味を持つ特殊文字はあらかじめエスエープする必要があります。
たとえば、<b>たつじんw<b>をハイライトしたい場合は
<b>たつじんw<b>「<」を「<」、「>」を「b>」にエスケープさせる必要があります。
ただ、ブロックエディタ―の「コード」ブロックにソースコードを書く場合は自動でエスケープされます。
ハイライトする言語を指定
highlight.jsは自動で書かれているコードを判別して適切な言語を選択してくれます。
けれどおそらく自動判別も完全ではないと思うので、自分でプログラミング言語を指定することもできます。
<pre><code class="css">margin: 10px;</code></pre>たとえば言語を「css」に指定した場合は、<code>タグに<class属性>を使って「class=”css”」のように書きます。
cssが適用されているか確認する
CSSがきちんと適用されているか、ブラウザで確認することができます。
普段Chromeを使っているのでChromeを例にすると、「デベロッパーツール」で確認できます。

デベロッパーツールの「elements」を開き、ハイライトされているソースコードを選択すると、「style」タブの四角で囲んだところに適用されているcssファイル名が表示されます。
このブログでは「agate.css」をサーバーにアップロードしました。

赤い四角で囲まれたの部分を見ると「agate.css」と書いてあり、cssがちゃんと適用されていることが確認できます。
まとめ
「highlight.js」 はデフォルトでは行番号が表示されたり、別画面にコードが表示されたりするような機能はなく、とてもシンプルな機能しかありません。
けれど必要な言語だけ選んでサーバーにアップロードするので軽量で、表示速度に影響も少ないと思います。
そして選べるスタイルも多く、設定も簡単。
個人的に「highlight.js」はとても使いやすいと思います。
今日のたつじんへの一歩
サーバーでアップロードする方法でhighlight.jsを導入することは意外と簡単でした。
けれど「コード」ブロックを使うと枠線が表示され、ハイライト部分と隙間ができるという問題が新たに発生しました(笑)




