WordPressでは見出しに応じて目次を自動生成してくれる「Table of Contents Plus」という便利なプラグインがあります。
けれど賢威7はテーマに目次を自動生成してくれる機能があるので、プラグインなしで記事の目次を自動生成してくれます。
※賢威8でも同じ方法で目次の表示位置を変更できます
参考サイト:アクロニウム「賢威7 – 10秒で出来る!個別記事の目次を好きな位置に移動する方法」
賢威7で目次を表示させる方法

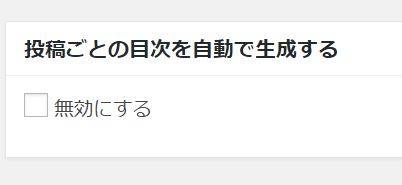
「賢威の設定」で「投稿ごとの目次を自動生成する」の「無効にする」のチェックを外せば投稿ページで目次を自動生成してくれます。

また、投稿ごとに目次を自動生成するか選べるので、見出しが少なくて目次が必要ないような記事では目次を生成しないようにすることもできます。
賢威7の目次の表示位置

賢威7の目次の表示位置は、デフォルトだとタイトル下のソーシャルボタンのすぐ下に表示されます。
けれど目次は最初の見出しの上が個人的には理想で、記事によってほ2つ目の見出しの上に目次を表示させたいと思います。
この点、賢威7はコードを記述するだけで目次の表示位置を自由に変更することができます。
目次の表示位置を変更する方法
<div id="keni_toc"></div>このタグを目次を表示させたい場所に記述することで、好きな場所に目次を表示させることができます。

理想だった最初の見出しの上に目次を表示させることも、コードの位置を最初の見出しの上にするだけで簡単にできます。
ただ、毎回この目次のタグを記述するのは打つ手間だけでなく、タグを覚えるのも大変だと思います。
おそらく覚えられず毎回コピペすることになると思います(笑)。
目次タグをすぐに呼びだす方法
- AddQuicktagを使用する
- function.phpで装飾タグを追加
AddQuicktagでタグを呼び出す

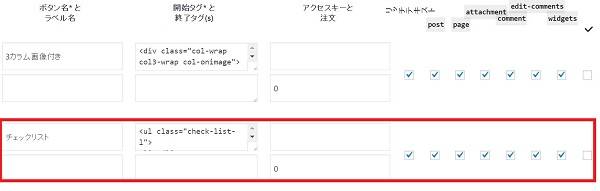
AddQuicktagにタグを設定しておくとエディタ画面にボタンが表示され、ボタンをクリックすることでタグを呼び出すことができます。
AddQuicktagに目次のタグを設定しておけば、ボタンをクリックするだけで目次のタグを入力することが可能になります。
AddQuicktagのプラグインの使用方法はこちらに書いています。
function.phpでボタンを作成
賢威7はfunction.phpにコードを足すことで、装飾タグのボタンをエディタに追加することができます。
function.phpに「装飾タグ」の項目があるので、次のコードを記入すればエディタに目次のボタンができるので、ボタンをクリックするだけで目次のタグを呼び出すことができます。
$button .= "QTags.addButton( 'toc','目次挿入','<div class=\"keni_toc\">', '</div>', '','toc', '')\n";
ただ様々なタグやコードをWordPressでは使用すると思うので、function.phpにコードを追加するよりAddQuicktagを使用した方が便利だと思います。
まとめ
賢威7はプラグインを使用せず目次を自動生成してくれて、記事ごとに目次を表示させることができます。
けれど目次の表示位置を他の場所にしたかったので、タグを記入するだけで目次の位置を自由に変更できるのはとても便利だと思います。
今日のたつじんへの一歩
ただ目次があるサイトを読む時、目次に目を通さないことが多いです(笑)。