WordPressで目次を自動的に作成してくれるプラグインは「Table of Contents Plus」が有名だと思います。
ユーザー目線で考えると、目次があると余計にスクロールしないといけないので、邪魔に思うこともあります。
けれど記事が長いページの場合、読みたい部分を探すのに目次があると便利だと思います。
Table of Contents Plusの魅力
- 目次を作成する手間が省ける
- 好きな位置に表示させることができる
- 目次を表示させる細かい設定ができる
Table of Contents Plusは自動的に目次を生成することも確かに便利ですが、細かい設定ができることに魅力を感じます。
見出しが少ない短い記事の場合、目次は必要ないと思います。
Table of Contents Plusは見出しが何個以下の場合、目次を表示させない設定ができます。
またショートコードで目次の位置を変えたり、表示させなかったりできるのも魅力です。
Table of Contents Plusの使い方・設定

2年間更新されていないのは少し心配になりますが、Table of Contents Plusをインストールして有効化します。
すると「設定」に「TOC+」が追加されるので、設定画面に進みます。

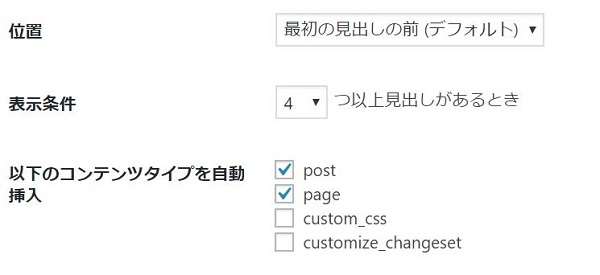
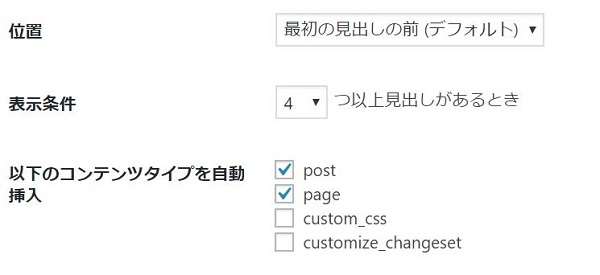
表示位置・表示条件・どのコンテンツのタイプに目次を表示させるか設定できます。
魅力のところでも触れましたが、「表示条件」で見出しが少ない場合に目次を表示させないことを設定できるのは便利です。

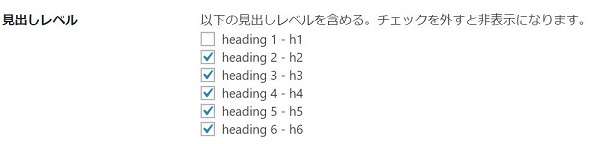
次に見出しレベルを設定します。
自分はh1は記事タイトルにしか使用していないので除外しましたが、h4まで見出しを表示させると目次がゴチャつくので、h2/h3だけにしている人も多いみたいです。

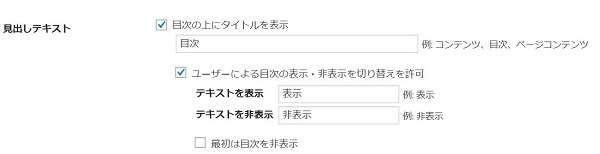
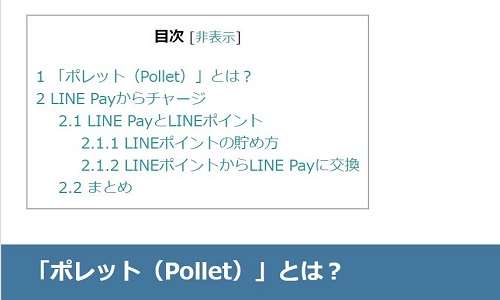
そして目次のタイトル、目次をデフォルトで表示するか非表示にするか決められます。
目次を必要と思わない人にとっては、目次は邪魔だとおもうので、デフォルトで非表示に設定できるのは良いと思います。

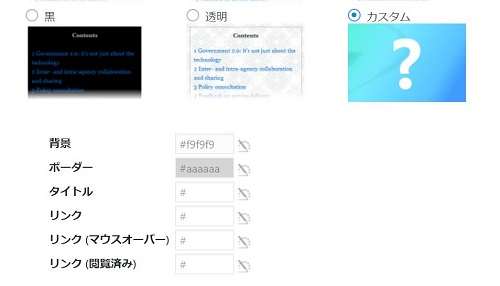
目次のデザインも設定できます。

カスタムではカラーを詳細に設定できます。

目次の表示例です。「まとめ」はh2にすべきだったかもしれませんが、見出しの使い方で階層を作れるので見出しの使い方次第で見やすい目次が作れると思います。

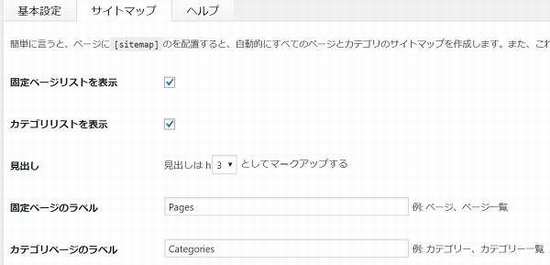
Table of Contents Plusは目次を作成するだけでなく、サイトマップ(読者向け)を作ることもできます。
[sitemap]
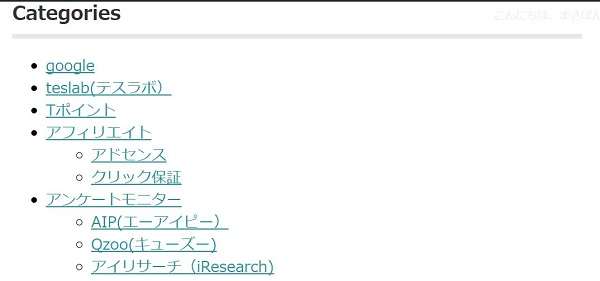
サイトマップ用の固定ページを作り、サイトマップを表示させたい場所に上記のコードを書き込めばサイトマップを表示できます。

ただ、このままではデザイン的に少し使いづらいかもしれません(笑)。
目次を任意の場所に表示させる

設定で目次を表示させる位置を決めるので、デフォルトでは設定した位置に目次は表示されます。
上記の例では、記事の最初の見出しの前に表示されます。
[toc]
けれど上記コードを記事中で目次を表示させたい位置に書き込めば、目次を好きな位置に表示させることができます。
[no_toc]
また特定の記事で目次を表示させたくない場合、このコードを記事中に書き込めばそのページでは目次が表示されなくなります。
試したところ、記事の1番上でも1番下でも目次が表示されなかったので、記事中のどこに記入しても非表示にできると思います。
賢威7の場合
このブログで使用している賢威7では、テーマに目次を表示する機能が実装されているのでプラグインなしで目次を表示することができます。
記事ごとに表示・非表示を切り替えたり、任意の場所の表示させることもできます。
くわしい設定方法はこちらに書いています。
また、プラグインを使用しないで目次を表示する方法はこちらの記事に書いています。
まとめ
Table of Contents Plusはソースをいじることなく、自動的に目次を表示できるプラグイン。
細かい設定もできるので、使いやすくて便利なプラグインだと思います。
今日のたつじんへの一歩
この記事を書こうと思い設定をいじっていたところ、初めてサイトマップを作る機能があることを知りました(笑)。
新しい発見ができたのもこのブログのお蔭かもしれません(笑)。






