記事に目次があるとどのような内容の記事が書かれているかわかるし、読みたい部分をすぐ読めるのでユーザーに優しいサイトになります。
といっても、ノウハウ系の記事以外はほとんど目次をみないし、目次が場所をとっているので邪魔と思うこともありますが(笑)。
目次を自動的に表示するWordPressのプラグインは「Table of Contents Plus」が有名で利用者も多いと思います。
ただ、なるべくプラグインを使用したくないと思い、プラグインなしで目次を表示する方法を考えてみました。
プラグインなしで目次を表示するには
手動で目次を作るならページ内リンクを自分で作ることで目次を作成できます。
アンカー設定をして、
<a id="tatujin"></a>たつじん
アンカー設定したidに#をつけてリンクを作ればページ内リンクができます。
<a href="#tatujin">たつじんへジャンプ</a>
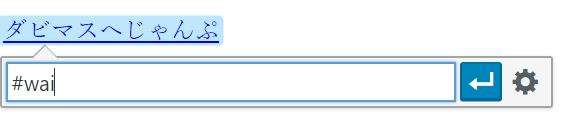
WordPressではビジュアルエディターのリンク設定で「#アンカーで設定したid」を入力すればリンクを作れます。

「ダビマスへジャンプ」をクリックすると「ダビマス」にジャンプします。
目次のひな形を作ってしまえば「Add Quicktag 」にタグを登録してそこまで大変じゃないかもしれませんが、毎回手動で目次を作っていては手間がかかると思います。
そこで検索してみたところ、プラグインなしで目次を自動で表示する方法が沢山出てきました。
色々検討した結果、こちらの記事を参考にさせてもらいました。
目次をプラグインなしで自動表示
参考サイトで紹介している目次を表示させる機能は、 PHPによる実装でfunctions.phpにコードを記述します。
「引用はご自由にどうぞ」ということなのでコードを記事に載せようとしましたが、コードだけで約4000字。
引用が主で本文が従になりそうなので辞めときました(笑)。
[toc]
話はそれましたが、functions.phpにコードを追加したら、目次を表示させたい場所にショートコードを記述します。
[toc title="目次" toplevel=”2″ depth=”4″]
そしてコードを組み合わせることで、自分に合った目次の表示をさせることができます。
上記のコードだと目次のタイトルが目次で、h2~h5までの見出しが目次に表示されます。

こんな感じの目次になります。
「ダビマス」で分かった人もいるかもしれませんが、ゲームブログも書いています(笑)。

目次を閉じることもできます。
コードは引用記事を参照してください。
※エラーが出る場合、コードの最初の<?phpを除くと大丈夫かもしれません。
Simplicityでの問題点
目次はやはり最初の見出しの上に表示したいと思います。

けれど、Simplicityはテーマの広告設定を使用するとレクタングルが最初のh2の見出しの上に表示されてしまいます。
表示がイマイチなので自動で最初の見出しの上にレクタングルが表示されないようにしようと思ったのですが、

「サイドバートップ」か「h2見出し手前」の2択しかないようです。

見栄えをよくするために、ネイティブ広告の記事中広告を入れようと思っていたのですが、Simplicityの広告設定を使うとレクタングルが記事下以外にも表示されてしまいます。
目次を表示する場合の見栄えを考えると、テーマの広告設定を利用するのを辞めて、ソースに直接アドセンスを入れたほうがいいかもしれません。
現在Simplicityを使用しているブログで目次は必要ないですが、もし目次を入れる場合は広告設定を変えることになりそうです。
まとめ
なるべくプラグインの使用は抑えたいので、プラグインなしで目次を表示させることができたことには満足ですが、広告設定を見直す必要がありそうです。
便利な機能が付いているからといって、テーマに頼り過ぎるのは良くないのかもしれません。
今日のたつじんへの一歩
デフォルトでテーマを使用しているのに、「デザインがどーの」とおかしいかもしれません(笑)。