レンタルサーバーのロリポップでは有料でのみ独自SSLを提供していたが、2017年7月11日に無料で独自SSLの提供を開始。
SSL化に関することとして、2017年10月からSSL化されていないページにテキストを入力するフォームがあるだけで「保護されていません」と表示されるようになりました。
テキストを入力するフォームにはコメント欄やサイト内検索も含まれます。
サイト内検索の検索窓に文字を入力しただけでSSL化していないサイトは警告が表示されるようになりました。
さらに2018年7月からは全てのhttpのサイトで「保護されていない通信」警告が表示されるようになります。
さらに2018年10月からはテキスト入力フォームにテキストを入力すると、赤字で「保護されていない通信」と警告が表示されるようになるようです。
もはやサイトの常時SSL化は待ったなしの時代に突入しようとしています。
このタイミングにロリポップ!![]() が無料で独自SSLの提供を開始したことからサイトをSSL化してみることにしました。
が無料で独自SSLの提供を開始したことからサイトをSSL化してみることにしました。
ロリポップで常時SSL化する方法

ロリポップの管理画面のメニューにある「独自SSL証明書」→「証明書お申込み・設定」をクリック。

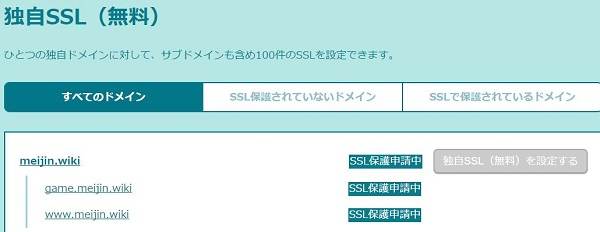
すると独自SSLの設定画面に進みます。ロリポップではドメインごとにSSL化するか選択できるので、SSL化したいサイトをチェックし、「独自SSL(無料)を設定する」をクリックします。
これだけで常時SSL化するためのロリポップの設定は終了。

「本当にこれだけ?」と心配になり、確認してみると「SSL保護申請中」となっていたので一安心。
サイトのSSL化には少し時間がかかるようなので、30分くらい他の作業をしてから確認してみることにしました。

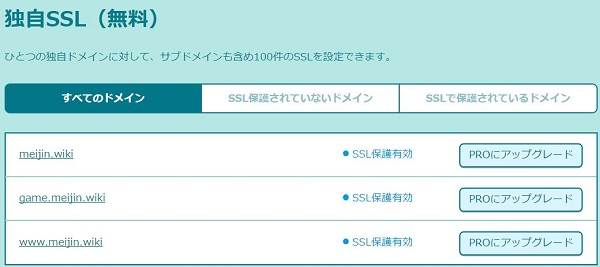
すると、「SSL保護有効」との文字。
サイトを弄るとすぐに解決できないような問題が起こることが多いので、これだけの作業でSSL化できるとは簡単すぎる(笑)と浮かれましたが、

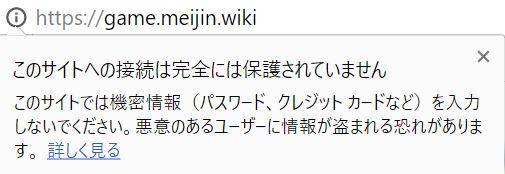
Chromeで確認してみるとhttpsでサイトは表示されるものの、「このサイトへの接続は完全には保護されていません」との表示。
やはり世の中そんなに優しくはないようです(笑)。
SSLエラーをChromeでチェック
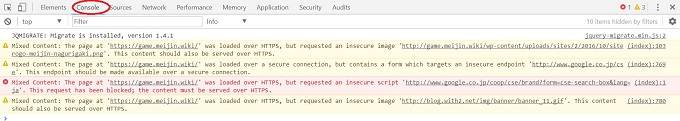
Chromeブラウザでは「設定」→「その他ツール」→「デベロッパーツール」の「Console」でSSL化のエラーを調べることができます。

エラー個所のURLをクリックすると詳細が表示されるので、英語表記でわかりにくかったとしても詳細と該当URLでエラー個所がわかると思います。
デベロッパーツールによると、サイトアイコン・ロゴ画像・Googleカスタム検索・人気ブログランキングのバナーでエラーが出ているようです。
Chromeデベロッパーツールのお蔭でのエラー箇所はわかったが対処方法がわからない(笑)。
必死に調べたところ、人気のWordPressテーマ「Simplisity」の製作者、わいひらさんの寝ログ「WordPressをhttpからhttpsにSSL化した全手順まとめ(エックスサーバー環境)」に詳しく書いてあったので、記事通り設定してみました。
サイトロゴ画像・サイトアイコンの再設定
![]()
サイトアイコンのエラーは一旦画像を削除して、再び設定することで解決できます。

サイトロゴも同様、再設定することでSSL化エラーは解決できます。
Googleカスタム検索の再設定
呼び出されているURLを「https://www.google.co.jp/cse」から「//www.google.co.jp/cse」に変更することでエラーを解決できます。
ブログランキングのバナー

人気ブログランキングのバナーは、SSLに対応した新しいタグを取得して張り替えることで解決できます。
他のサイトをSSL化した際にはにほんブログ村のバナーも同じくエラーが出ましたが、新しいタグに張り替えることで解決できました。
サイトの設定
何も調べずWordPressサイトをSSL化したのでエラー処理から始まりましたが、本来はサイトの設定からするべきだと思います。
WordPressサイトをSSL化するにあたって、サイト情報の変更・内部リンクのhttpsへの変更・リダイレクトが必要です。
サイト情報の変更
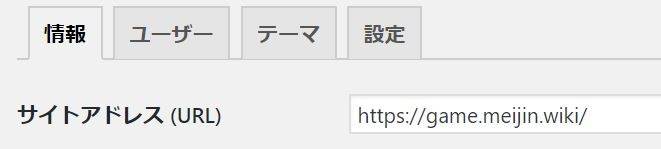
「WordPressアドレス」と「サイトアドレス」をhttpからhttpsに変更します。

「設定」→「一般」でWordPressアドレスとサイトアドレスは変更できます。
内部リンクをhttpsへ変換
内部リンクや画像のURLをhttpからhttpsに変換する必要があります。
開設したばかりのサイトなら手作業で変換してもそれ程時間はかからないかもしれません。
けれどある程度記事があるサイトの場合、手作業で変換するのは大変だと思います。
そこで「Search Regex」というプラグインを使ってURLを一括置換しました。
Search Regexでhttpからhttpsに一括置換

Search Regexをインストールして有効化すると、「ツール」に「Search Regex」という項目が表示されます。

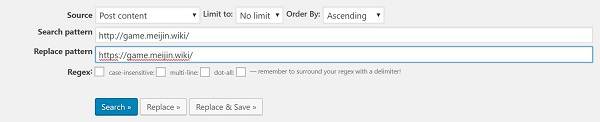
- Serch pattern httpのサイトアドレス
- Replace Pattern httpsのサイトアドレス
を入力してReplaceをクリックします。

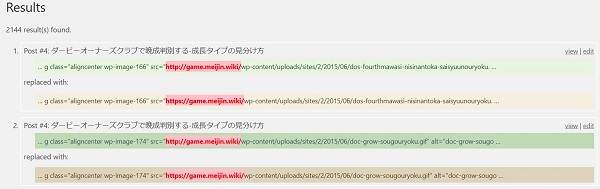
置換されるURLが表示されるので、確認しておかしいところがなければ「Replace&Save」をクリックすると、httpからhttpsに一括で変換されます。
ウィジットエリアやショートコードで呼び出した画像はhttpsに置換されないので、サイトロゴ同様にhttpsのURLの画像を再設定する必要があります
リダイレクトの設定
httpからのアクセスをhttpsに転送(リダイレクト)する設定です。
WordPressでリダイレクトの設定をするには.htaccessファイルを編集します。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
.htaccessファイルに上記コードを追加することで、httpのURLでアクセスした場合でもhttpsのURLに転送してくれます。
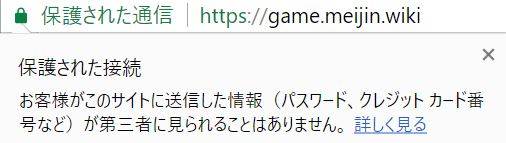
ついに保護された通信に
エラーを解決しサイトの設定済ませ、再びhttpsのURLでサイトを開いたみました。

すると、念願の「保護された通信」との表示。
Chromeのバージョン69からは「https」と「保護された通信」は表示されなくなり、将来的に鍵も表示されなくなります。
「これで安心して寝れる」と思いましたが、サイトのURLかhttpsに代わることで利用しているツールの設定を変更する必要があります。
Google Search Consoleの設定
サイトをSSL化した場合、サーチコンソールにhttps化したことを反映する方法はないようです。
Google Search Consoleを眺めてもURLの再設定方法が見つからないので、httpsのサイトとして新規登録するしかなさそうです。

そこで「プロパティを追加」でSSL化したサイトをGoogle Search Consoleに新規登録することにしました。
Google Analyticsの再設定
Google AnalyticsはSearch Consoleと異なり、新規登録しなくてもSSL化したサイトを反映できます。

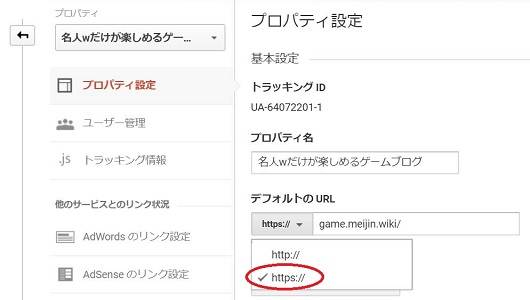
「プロパティ設定」→「デフォルトのURL」でhttpsを選択することができます。
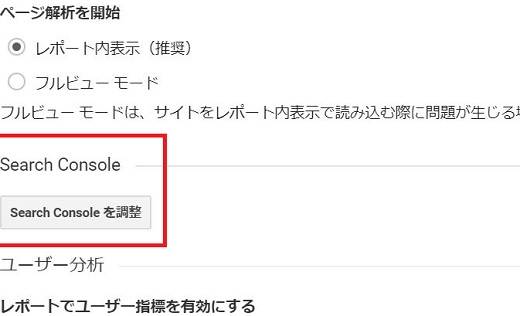
そして、Search Consoleでhttpsのサイトとして新規登録したので、新たにSearch Consoleと関連付ける必要があります。

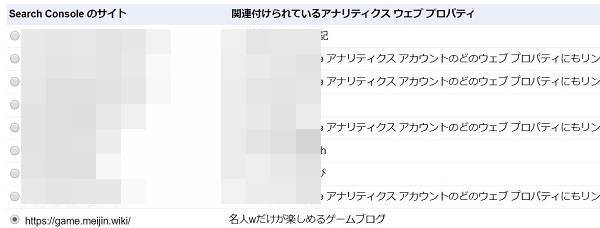
URLの変更と同じく「プロパティ設定」に「Search Consoleを調整」という項目があるので、httpsの新規登録したサイトにチェックを入れ、Search Consoleと関連付けます。

その他利用しているサービスの登録情報をhttpからhttpsに変更していたのですが、アフィリエイトASPに関してSSL化で1つ問題が生じました。
サイトのSSL化におけるアフィリエイトASP
GoogleアドセンスやA8.net、Amazon・楽天アソシエイトはSSLに対応しており、古い広告は新しいタグに張り替えることで対応できます。
ただ他のサイトに貼っているi-mobileでエラーが出てしまうので広告を外すことにしました。
SSL化のメリット
- Googleが推奨している
- 「HTTP/2」によりサイトパフォーマンスの向上
- サイトの信頼性の向上
- 自己満足に浸れる
SSL化によりサイトの信頼性も上がるかもしれません。けれどスマホで閲覧する場合にURLに鍵がついているかどうか確認することは稀だし、個人のサイトを見る際に「保護された通信」かどうか気にする人はあまりいないような気がします。
記事の冒頭にも書きましたが、サイトのSSL化はGoogleが推奨しており、Googleの評価が上がること。
そして、ロリポップ!![]() のように次世代通信プロトコルである「HTTP/2」を利用できる場合、サイトのパフォーマンスの向上が期待できます。
のように次世代通信プロトコルである「HTTP/2」を利用できる場合、サイトのパフォーマンスの向上が期待できます。
そしてなによりSSL化したことにより「保護された通信」や鍵が表示されることで自己満足に浸れます。これが1番大きいメリットかも知れません(笑)。
SSL化のデメリット
- 労力がかかる
- 利用できなくなるサービスがある。
なによりサイトをSSL化するには労力がかかります。記事をチェックしているとエラーが出ているページも多く、全てを修正しようとすると相当な時間がかかるかもしれません。
またエラーを解消できず利用できなくなるサービスもあります。もしエラーが出るアフィリエイトタグの利用を継続したい場合、エラーが出ているページが多く混在することになります。
追記
以前よりhttpsに対応していないASPは少なくなってきているので、アフィリエイトタグでエラーが生じることはないかもしれません。(コードを貼り変える必要はありますが。。)
今日のたつじんへの一歩
サイトのSSL化はデメリットもあるかもしれませんが、今後を考えるとメリットが多く、なにより自己満足に浸れます(笑)