サイトをSSL化すると、サーバーがHTTP/2に対応していた場合にサイトパフォーマンスが向上したり、サイトの信頼性が上がります。
それだけでなく、2017年10月からはサイト内検索のようにテキストを入力するフォームがあるだけで、「保護されていません」と警告が表示されるようになりました。
さらに2018年8月には全てのhttpのサイトで「保護されていません」と表示されるようになります。
近い将来サイトのSSL化は必須の時代になってきます。
けれどSSLエラーが多く、サイトをhttpsに対応させるため設定を変更するのは結構大変かもしれません。
SSLエラーで対処したことをこの記事で書いていこうと思います(賢威7のみ対応部分あり)。
内部リンク・画像URLの置換
サイトをhttpsに対応するには内部リンクや画像URLをhttpからhttpsに変更する必要があります。
手作業でhttpからhttpsに直す事も可能ですが、記事数が多いと現実的ではないと思います。
そこで「Serch Regex」というWordPressプラグインを使用してURLを一括置換します。
Serch Regexで一括置換

まずはSeach RegexをWordPressにインストールして有効化します。
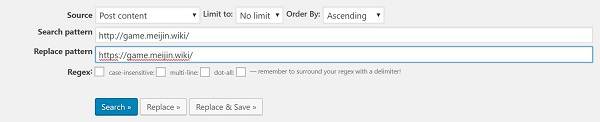
すると「ツール」→「Serch Regex」で利用できるようになるので、

- Seach pattern httpのサイトアドレス
- Replace Pattern httpsのサイトアドレス
を入力して「Replace&Save」をクリックすると、サイトの内部リンクや画像URLをhttpからhttpsに一括で変更することができます。
WordPressのプラグインは英語表記が多く、英語があまり得意ではない自分には使用方法がわかりづらいですが、「Replace」くらいはなんとなくわかるので助かりました(笑)。
それはともかく、内部リンク・画像URLをSerch Regexで一括置換したので、SSL化エラーは出ないと最初思ったのですがそんな単純なことではないようです。

Serch Regexで一括置換できるのは記事内のリンクだけで、ウィジェットエリアやロゴ画像・サイトアイコンの画像URLはhttpsに変更できません。
そのため、手作業で設定を直す必要があります。
ウィジェットエリア
ウィジットエリアで画像を呼び出している場合、URLをhttpからhttpsに変更すればエラーを解消できます。
サイトアイコン・ロゴ画像
![]()
サイトアイコンやロゴ画像も同様にhttpsに変更する必要があり、画像を設定し直すことによりURLをhttpsに変えることができます。
賢威のキャラ登録
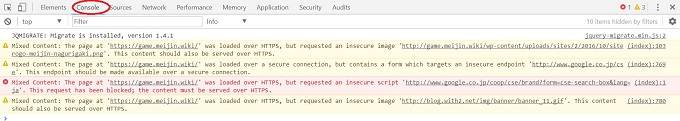
Chromeのデベロッパーツールではhttpsエラーの生じているURLが表示され、画像の場合URLをクリックするとエラーの生じている画像が表示されます。
![]()
ウィジェットエリアにも使用していないのに「この画像だけなんでエラーが出るんだろう?」と疑問に思ったのですが、すぐに原因がわかりました。

賢威7ではキャラを登録して会話形式の表現も簡単にできるようになっています。
そして登録したキャラはショートコードで呼び出すことができます。
そのため、ウィジェットエリアやロゴ画像のようにSerch Regexで画像URLをhttpsに置換できずhttpのままだったのでSSLエラーが生じていました。

そこでロゴ画像と同様に、画像を再設定することでエラーを解決できました。
賢威7の共通コンテンツもキャラと同様にショートコードで呼び出すので、共通コンテンツもSerch Regexでは一括置換できないので編集する必要があります。なお、サイトのSSL化について詳しくはこちらに書いています。
まとめ

サイトをSSL化して「保護された通信」と表示されるとうれしいものですが、記事によっては利用している外部サービスによりエラーが生じます。
全ての記事をチェックするのは膨大な時間がかかると思うので、サイトを更新している際にエラーが生じていたらその都度対応しようと思います。
今日のたつじんへの一歩
SSL化して「保護された通信」にはなったものの、SSLに対応していないサービスの利用はできなくなりました。代わりになるサービスを探すのも結構大変です(笑)