2017年1月からGoogleのChromeとfirefoxのブラウザを使用している場合、SSL化されていないページにパスワード/クレジットカード番号を入力するフォームがあると「保護されていません」と表示されるようになりました。
個人のウェブサイトでパスワードを入力するフォームを設置することはあまりないかもしれません。
いずれサイトのSSL化は必須の時代になりますが、まだまだ先の話だと思っていました。
けれど2017年10月からSSL化していないページにテキスト入力フォームがあると、「保護されていません」と表示されるようになります。
さらに2018年7月からは全てのhttpから始まるサイトで「保護されていません」と表示されるようになります。
それだけにとどまらず、2018年10月からはテキスト入力フォームがあるhttpのサイトでテキストを入力すると赤字で「保護されていません」と警告されるようになります。
「まだまだ先の話」どころの話ではなかったようです(笑)。
サイト内検索でも警告
「テキスト入力フォームがあるページなんてないわ 笑」
と最初思いましたが、サイト内検索の検索窓もテキストを入力します。
サイト内検索を設置しているページがSSL化されていないと「保護されていません」と表示されるようになります。
記事のコメント欄もSSL化が必須なのかもしれません(未確認)。
Chromeでの現在の表示

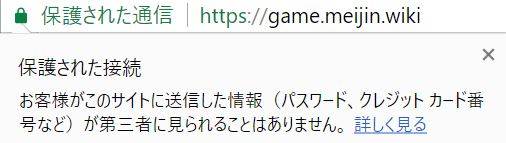
ページがSSL化されているとこのように、「保護された通信」と「鍵」が表示されます。
iPhoneのsafariでもSSL化されたページでは鍵が表示されます。

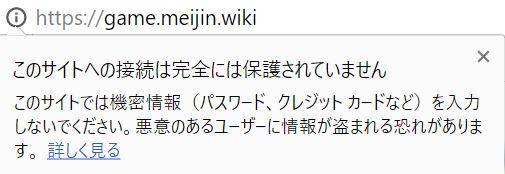
そしてSSL化していないhttpのサイトや、SSLエラーがある場合は「!」が表示されます。
「i」をクリックしなければ「接続は安全には保護されていません」とは表示されません。
けれど2017年1月からSSL化されていないページでパスワードやクレジットカードが表示される画面があると、「保護されていません」と表示されるようになりました。
また、10月からはサイト内検索などの、テキスト入力フォームがあるだけで警告が表示されるようになります。
さらに近い将来SSLしていない全てのページで警告が表示されるようになります。
では、どのように警告が表示されるようになるか、試してみることにしました。
警告表示の確認
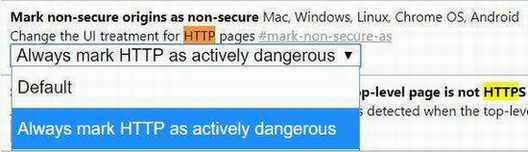
Google Chromeのベータ版を使っている場合、アドレスバーに「chrome://flags/」と入力すると開発中の機能を使うことができます。
英語は弱いので(笑)、「http」で検索してそれらしいものを探してみました。

「Always mark HTTP as actively dangerous」で、「httpはいつもデンジャラス」と書かれています。
「おそらくこれだ!(笑)」
と思い、機能をオンにして過去に作成したSSL化していないサイトを表示させてみました。

これは頑張り過ぎ(笑)。
赤字で「保護されていません」と表示されたら、みんな記事から離脱してしまうと思います。
近い将来SSL化していないだけで、このような警告が表示されると思うと怖ろしいです。
サイトのSSL化
独自SSLが安価になり、無料で提供しているサーバーもあります。
このブログはロリポップのエンタープライズプランで運営していますが、ロリポップも無料で常時SSL化することができます。
ロリポップの独自SSL設定は設定をONにするだけなので、複雑な設定なしにSSL化できます。
ただ、サーバーの設定は簡単ですが、httpからhttpsに301リダイレクトしたリ、登録しているサービスの設定を変更する必要があります。
さらに、ウィジェットエリアも含め、サイト内リンクを全てhttpからhttpsに変更しないとSSLエラーが出て、「保護された通信」になりません。
サーバーで独自SSLの設定をしただけではサイトの常時SSL化はできないので、結構手間はかかります。
少し手間はかかりますが、設定自体は難しくありません。
まだサイトをSSL化していない場合、今のうちにしておかないととんでもないことになるかもしれません(笑)。
けれどいくらエラーを解消しようとしても、どうにもならない場合があります。
ASPがSSLに対応していない
サイトにアフィリエイトリンクを貼っている場合、ASPがhttpsに対応していないとSSLエラーが出ます。
こればかりは自分ではどうにもできません。
アフィリエイトのバナーが多いサイトの場合、SSL化しても「保護された通信」とエラーが出るページが混在することになります。
現在は「!」が表示されるだけなので、それほど問題はないかもしれません。

けれど赤字で警告が表示されるようになったら大変です。
10月からはサイト内検索があるだけでも、「保護されていません」と表示されてしまいます。
アフィリエイトリンクが多く、多くの記事でエラーが出てしまう場合は「サイト内検索を設置しない」のもありかもしれません。
このブログはおそらく全てのページが「保護された通信」になっていると思います。
けれど500記事以上ある他のサイトでは、半分以上のページでエラーが出ています。
もはや修正しきれません(笑)。
ユーザビリティは悪くなりますが、コメント欄をなくしてサイト内検索を外すしかないかもしれません。
けれどいずれはSSL化していない記事全てで警告が表示されるようになるので、頑張って修正するしかないようです。。。。
どのくらいの時間がかかるのかわかりませんが(笑)。
けれど未だにhttp対応していないASPは何とかしてほしいです。
アフィリエイトリンクに関係することとして、カエレバもついにSSLに対応したようです。
カエレバもSSLに対応
この記事を書こうと思ってきっかけは、わかったぶろぐ「カエレバアイコン画像をSSL対応しました」を読んだことがきっかけです。
最近購入した本です。「王道」というだけあり、URLの正規化やサーチコンソールの基本的な設定、ペナルティを受けた場合の対処法など、基本的な対策が網羅されています。
これはカエレバの書籍バージョンのヨメレバですが、カエレバはAmazon・楽天・Yahoo!ショッピングなどを1つのブログパーツで紹介できるので、機会の損失を防げる人気のサービス。
わかったブログの記事によると、ついにカエレバのアイコン画像がSSLに対応したそうです。
カスタマイズしている人は関係ないですが、デフォルトのアイコンを使用している人には朗報だと思います。
記事を読むとSSL化させるのにわりと手間とコストがかかったようですが。。。
ただ、カエレバはSSL化したようですが、メインブログの「わかったブログ」は現時点(2017年9月11日)でSSL化していないようです。
10月まで残り3週間。
Googleカスタム検索も設置されていますし、かん吉さんがいつSSL化するのか気になります(笑)。
まとめ
サイトの常時SSL化は多少設定がめんどくさいし、外部サービスにより解消できないエラーが出るかもしれません。
けれどサイトのSSL化が必須になる時代はもう目の前に来ています。
少し前まではhttpsは個人サイトにはあまり関係ないと思っていましたが、webの世界は流れが速いです(笑)。
今日のたつじんへの一歩
SSLよりも個人的にはAMPエラーが対応できません。
AMPページが結構インデックスされていたサイトがエラーを放置していたら0になりました(笑)。