WordPressアドセンスのラージスカイスクレイパーをサイドバーに配置しようと思いましたが、サイズは300px×600px。
縦が600pxとなるとスマホ画面で広告のみが表示されてしまうので「アドセンスの規約違反になるのでは?」
これはまずいと思い、PC表示とスマホ表示を切り替えることを考えました。
今回やりたかったアドセンスの配置

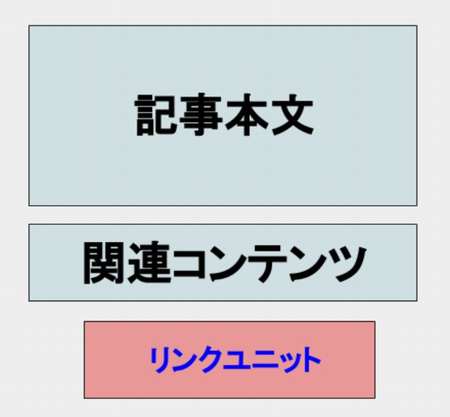
既にPCでは記事下にレクタングル大を横並び表示、スマホではレクタングル1つ表示されるように設定しているので、サイドバーにラージスカイスクレイパーを配置。

そしてスマホ表示では関連記事・コメントの下にサイドバーが来るので、300×250のレクタングルを表示させるようにしたいと思いました。
サイドバーのラージスカイスクレイパーをPCとスマホで切り替える方法
- 条件分岐タグを使用してPC表示を切り替える
- レスポンシブ広告でサイズ指定してウィジェットのテキストに記述する
サイドバーにアドセンスを表示させるにはテーマを編集するか、ウィジェットのテキストにアドセンスコードを記述すれば表示できます。
テーマを編集して条件分岐タグでPCとスマホ表示を切り替える
条件分岐タグで表示を切り替えるにはテーマを編集しないといけません。
賢威7を使用しているので、賢威7を前提に話を進めます。賢威7でサイドバーにコンテンツを追加するにはsidebar.phpに記述します。(参照: 賢威7の教科書「賢威WordPress版におけるアドセンスタグの貼り方一覧」)
<!--▼サブコンテンツ-->
<aside class="sub-conts sidebar">
<!-- <section class="section-wrap"><div class="section-in">アドセンス</div></section> -->
<?php
dynamic_sidebar( 'sidebar' );
?>
</aside>
<!--▲サブコンテンツ-->
PCではラージスカイスクレイパー、スマホではレクタングルを表示させるように条件分岐タグを使用して「上記の「アドセンスコード」の場所に以下のように記述します。
<!-- サイドバーラージスカイスクレイパー(スマホ/PC切り替え) -->
<?php if (wp_is_mobile()) :?>
レクタングルのコード
<?php else: ?>
ラージスカイスクレイパーのコード
<?php endif; ?>
<!-- アドセンス終了 -->
中央表示させるには直接<div style=”text–align:center;”>を記述するか、CSSで指定します。
ウィジェットのテキストを使用する場合
サイドバーの中で位置を自由に変更できるので、今回はウィジェットのテキストにアドセンスコードを記述する方法にしました。
ウィジェットのテキストでは条件分岐タグを使用してPCとスマホ表示を切り替えることはできないので、レスポンシブ広告を使用することに。
レスポンシブ広告は画面幅を指定して表示する広告を指定できるので、画面幅が大きい場合ラージスカイスクレイパー、タブレット・スマホではレクタングルを表示するように指定。
<style>
.example_responsive_1 { 300: 250; }
@media(min-width: 500px) { .example_responsive_1 { width: 300px; height: 250px; } }
@media(min-width: 800px) { .example_responsive_1 { width: 300px; height: 600px; } }
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- example_responsive_1 -->
<ins class="adsbygoogle example_responsive_1"
style="display:inline-block"
data-ad-client="ca-pub-XXXXXXX11XXX9"
data-ad-slot="8XXXXX1"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
「example_responsive_1」は半角英数で任意の名称に、「ca-pubID」と「data-ad-slotID」レスポンシブ広告のコードにあるので書き換えます。
このコードだと画面幅が800pxだとラージスカイスクレイパー、799px以下ではレクタングルが表にされるようになります。コードについて詳しい説明はこちらに書いています。
これでPCではラージスカイスクレイパー、スマホではレクタングルが表示されるようになり一安心。
次の日早いので寝ようと思い、寝る前にスマホでこのサイトを見た瞬間、飛び起きて修正することになりました。
スマホ表示で予期せぬこと
スマホ画面全体をアドセンスが占めていたり、スマホ画面にアドセンス広告が2つ表示されるような配置は規約違反になります。
アドセンスの広告の配置に関するポリシーが変更されて、スマホ表示でアドセンス広告が2つ表示されても規約違反ではなくなりました。
そのためにラージスカイスクレイパーをスマホではレクタングルに切り替えて表示するようにしました。
このブログは投稿ページだけでなく、トップページや一覧ページの下にもレクタングルを配置していました。
投稿ページでは記事下に関連記事やコメントエリアがあったので問題はなかったのですが、トップページや一覧ページには関連記事やコメントエリアが表示されません。
そしてこのブログは記事下にFacebookページやTwitterを表示させておらず、一覧記事の下にスマホではすぐサイドバーが来ます。

そのためトップページと一覧ページでは連続してレクタングルが配置され、1つの画面にアドセンスが2つ表示されるような状態になっていました。
サイドバーのアドセンスをスマホでは非表示にするか、トップページと一覧ページのアドセンスを外すか悩みましたが、ひとまずトップページと一覧ページの最下部のアドセンスは外すことにしました。
この記事ではレスポンシブ広告で広告を切り替える方法について書きましたが、記事下にアドセンスを横並び表示させる補法についても書いています。
関連記事:「フレックスボックスを使ってアドセンスを記事下に横並び表示させる方法」
きょうのたつじんへの一歩
設定を変更したら全てのデバイスできちんと確認しないと「手遅れになりかねない」、と勉強になりました(笑)