このブログのトップページは記事一覧が表示されているだけですが、他のサイトでトップページ(フロントページ)は固定ページで作り、新着記事の一覧も表示したいと思っていました。
WordPressでは「表示設定」でフロントページを「最新の投稿」にするか「固定ページに」するか選択できます。
そこで最初は「最新の投稿へのリンクを貼ればいいのかな?」と思いました。
けれど、新着記事がトップページに表示されるから「URLはトップページじゃねーか!」ということにすぐに気づきました。
そこで色々調べたところ、簡単に新着記事一覧を表示する方法があることがわかりました。
新着記事を表示する固定ページを作成

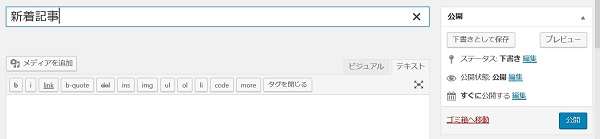
最初に新着記事を表示する固定ページを作ります。
タイトルは新着記事でも、ブログでもわかりやすいタイトルでいいと思います。(※リンクをメニューに表示させるので、表示させるタイトルはメニューで変更できます)。
タイトルだけ決めて、記事を保存します。
表示設定でフロントページを固定ページにする
新着記事を表示する固定ページを作ったら、「設定」→「表示設定」でフロントページの設定をします。

フロントページの表示設定で固定ページを選び、フロントページにトップページ用の固定ページ、投稿ページに新着記事を表示するために作った固定ページを選択します。
そして「1ページに表示する最大投稿数」で表示する記事数を変更できます。
これでフロントページに固定ページを表示して、新着記事も表示する設定は完了ですが、新着記事を表示するページへのリンクがないので、新着記事へのリンクをメニューに設置します。
メニューに新着記事の固定ページを追加

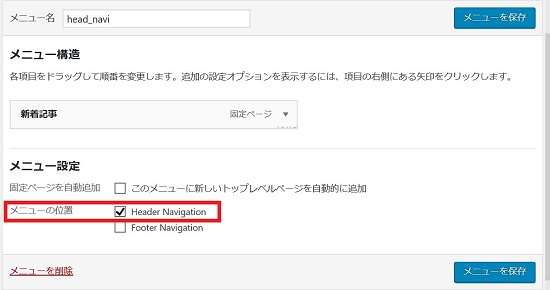
メニューに新着記事を表示するために作成した固定ページを追加します。
ここでメニューに表示される名称も変更できます。
表示確認

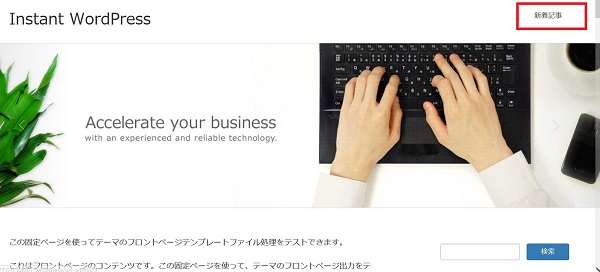
テストサイトで表示確認をします。
わかりにくいかもしれませんが、トップページに最新の投稿ではなく設定した固定ページが表示されています。
そしてメニューに「新着記事」へのリンクがあるのでクリックします。

すると最新の投稿が一覧表示されています。
まとめ
表示設定で「フロントページ」を固定ページにして「投稿ぺーじ」を作成するだけで、トップページを固定ページにして、最新記事も一覧表示できます。
これでサイト形式のブログも簡単に作れると思います。
今日のたつじんへの一歩
WordPressは様々なことができますが、よくわからないことが多いです。
WordPressに関する本を一回読んだほうがいいかもしれません。