本来Twitterカードをサイトに導入するにはテーマにmetaタグを追加する必要があります。
その点賢威7はダッシュボードでTwitterカードを簡単に設定できるようになっています。
そこで今回このブログにTwitterカードを設定することにしました。
Twitterカードとは
Twitterカードを設定していないサイトの記事をツイートすると、文字だけのリンクになってしまいます。
文字だけのリンクだとどのようなサイトかわからないので、クリックするのをためらうかもしれません。
けれどTwitterカードを設定しているとサムネイル画像や記事の抜粋がツイートに表示されるので、リンクだけのツイートより安心してサイトを見てくれると思います。
賢威7にTwitterカードを設定

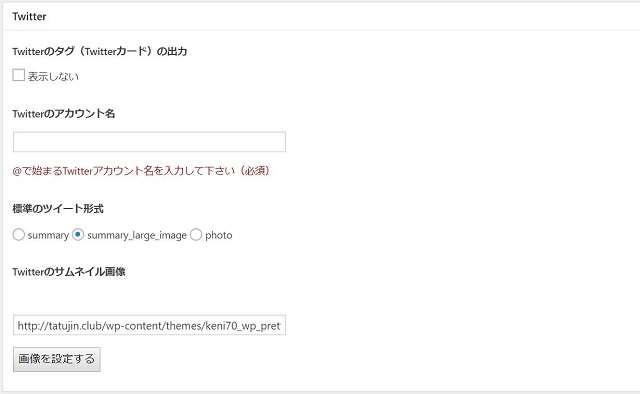
「賢威の設定」→「SNSの設定」にTwitterカードの設定があります。
Twitterカードの出力の「表示しない」のチェックを外し、アカウント名・ツイート形式・記事にサムネイルがない場合に表示する画像を設定します。
「Twitterカードの設定は多少難しいんだろうなぁ」
と思い、今まで設定してなかったのですが、こんな簡単にTwitterカードの設定が終わるとは思っていませんでした。
設定の確認
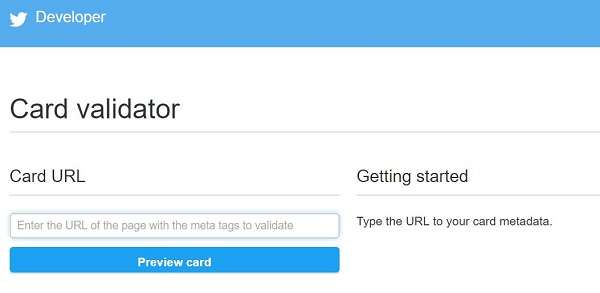
賢威7で設定が終わったらTwitterカードがきちんと設定されているか、Twitterのdeveloperツール「Card validator」で確認します。

Card validatorで自分のサイトのURLを入力し、エラーが出ずにきちんと表示されれば大丈夫です。

試しにトップページのURLを入力したところエラーもなくプレビューが表示されたので、Twitterカードの設定は完了です。
画像の形式
賢威7は標準の設定で「sammary」「sammry_large_image」「photo」の3種類の画僧の形式を選択できます。
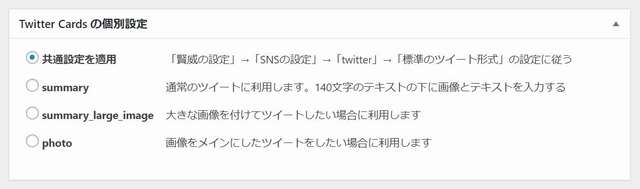
賢威7は記事ごとにもTwitterカードの画像の設定ができます。

個別設定には各画像の説明が書いてあります。
ただ、この説明では「sammry_large_image」と「photo」の違いがわからないので表示を比較してみることにしました。

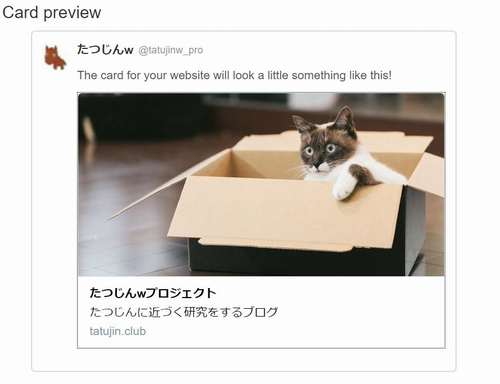
これは「sammry」。
サムネイル画像が横に表示され、ブログカードのような形式で表示されています。

これが「sammry_large_image」。
画像が大きく、凝った画像をサムネイルに使用すればクリック率が上昇するように思います。
ただ、「photo」も「sammry_large_image」と同じプレビュー画面だったので違いがCard validatorではわかりません。
「photo」と「sammry_large_image」の違い
「Photoカードは、画像がツイートの前面に表示されます。画像をクリックするとツイートが展開され、豊富で詳細な情報が表示されます。」
引用元:Twitter Developer Documentation Photoカード
画像がツイートの前面に表示されるらしいです。
説明を読んでもイマイチわからないので、実際にツイートして比較してみることにしました。

こちが「photo」。

こちらが「sammry_large_image」。
比較すると「photo」は画像が「前面に表示される」と説明されていたように記事の抜粋が表示されず、画像と記事タイトルのすっきりした表示になるようです。
アイキャッチ画僧に凝っているサイトなら、画像の魅力を前面に出せる「photo」の方がいいかもしれません。
まとめ
Twitterカードを設定しているサイトとしていないサイトを比較すると、Twitterカードを設定しているサイトの方がTwitterからの流入が大幅に増えるらしいです。
確かに他の人のツイートを見たときに、興味のそそるサムネイル画像が表示されていると思わずクリックしてしまいます。
といいつつも今までTwitterは情報収集にしか使っていなかったので、今回Twitterカードを設定するにあたり新しくアカウントを作ることから始めました。
今回Twitterカードについて書きましたが、他にも賢威7のソーシャルボタンをデフォルトから変更する設定も書いています。
また、賢威7にFacebookのOGP設定についても書いています。
今日のたつじんへの一歩
Twitterカードを設定したとしても、サイトへのアクセスが少ないとツイート自体されません(笑)。