このブログにFacebookのOGP設定をしようと思ったのですが、よく考えたらこのブログにはFacebookページがないことに気付きました(笑)。
そこで久しぶりにFacebookページを作ってみました。
Facebookページとは
Facebookページを作るには個人アカウントが必要ですが、Facebookページは個人のアカウントとは離れた、企業・ブランド・ウェブサイトのページです。
Facebookページのメリット(ウェブサイト)
- 信用性の担保
- 読者とのつながり
- モチベーションの維持
全くの個人的見解です(笑)。
信用性の担保
Facebookページのいいね数が多いと、そのサイトの信用性がアップすると思います。
人間ブランドに弱いと思うので、いいね数が多いサイトの記事は何となく信用してしまいます(自分だけかもしれませんが)。
アドセンスを貼っている人はわかると思いますが、関連コンテンツ広告があると何となく信用するのと同じです(笑)。
読者のとのつながり
ブログの更新を知るために、feedlyを使う人やTwitterを使う人もいればFacebookを使う人もいると思います。
いいねには被リンク効果はありませんが、情報発信する場が増えればそれだけ拡散につながりますし結果的にSEO対策にもなります。
モチベーションの維持
ブログを初めても数か月で辞めてしまう人が多いように、ブログを続けるには記事を更新するモチベーションの維持が重要だと思います。
PV数が増える、収益が伸びる(笑)、はてブされる、記事がツイート・シェアされるなど、モチベーションが上がる要因は人それぞれ。
いいねされることもモチベーションの増加につながる1つの要因だと思います。
Facebookページの作り方

Facebookページを作成するページへのリンクは沢山ありますが、どのページにも表示されるメインメニューの「ページを作成」が1番アクセスしやすいと思います。
最初にFacebookにログイン後、「ページ作成」をクリックします。

するとFacebookページの「ジャンル」を選択する画面が表示されます。
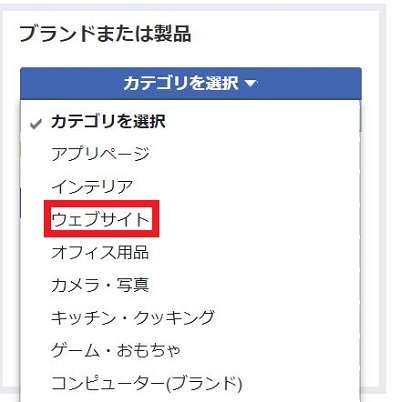
このブログのように個人のウェブサイトの場合は「ブランドまたは製品」をクリックします。

するとカテゴリに「ウェブサイト」があるので、ウェブサイトを選択します。

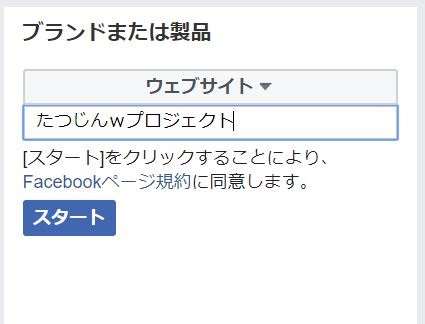
そして「サイトタイトル」を入力して「スタート」をクリックすると、Facebookページが作られます。

ひとまずFacebookページは完成しましたが、まだ「ページ名」しかない状態。

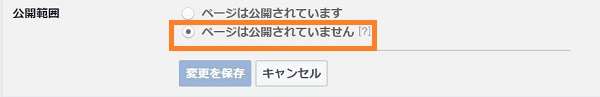
「設定」→「公開範囲」で非公開にしてFacebookページの設定をしていきます。
といっても、作ったばかりのページでどこからもリンクがないし検索結果にも表示されないと思うので、未完成状態で公開したままでも特に不都合はは思います。
Facebookページの設定

Facebookページが完成すると、ページに大きくヘルプが表示されます。
「カバー写真の追加」「簡単な説明を追加」「ページのユーザーネームを作成」という項目が表示されるので、順に設定していけば初期設定としては十分だと思います。
カバー写真・プロフィール写真の追加

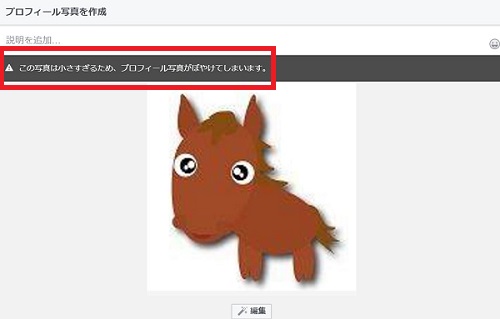
サイトの顔と言ってもいい大事なプロフィール写真を設定します。
プロフィール画像はPCでは170×170ピクセル、スマートフォンでは128×128ピクセルで表示されます。
アップロードした画像は150×150ピクセル。
「この写真は小さすぎるので、プロフィール画像がぼやけてしまいます」
と表示されてしまっているので、プロフィール画像は180×180ピクセルより大きいのを用意しましょう。

次にカバー写真を設定します。
カバー写真はPCでは820×312ピクセル、スマートフォンでは640×360ピクセルで表示されます。
そうなるとどのくらいのサイズの画像を用意すればいいのか難しいと思います。
調べたところPC・スマホどちらも綺麗にカバー画像を表示させたい場合は、820×461ピクセルの画像を用意するといいそうです。
(参考サイト:WEBデザイン研究所BEE「Facebookページのカバー写真サイズはどれくらいが適切? 【2017年版】」
簡単な説明を追加

ページの説明を入力します。
どのようなことを書いているサイトなのか、一目でわかるようなことを書ければ合格だと思います。
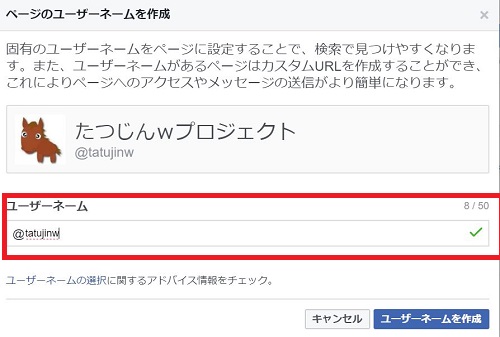
ユーザーネームを作成

ページ名に後?横?に表示される@〇〇がユーザーネームです。
説明をみると「検索しやすくなる」「カスタムURLを作成できる」と書いてあります。
ページ名ではなくユーザーネームで検索する人がどれ程いるのかわかりません。
けれどページのURLがページIDの数字ではなくユーザー名になるので、URLにこだわるなら大事なような気がします。
![]()
ユーザーネームを設定すると、URLがすっきりするので何となく満足できます。
これでヘルプに表示されていることは終了しましたが、他にもFacebookページ作成の「アドバイス」が表示されます。
ページ作成のアドバイス

動画があるとサイトに興味を持って貰えるかもしれませんが、個人のウェブサイトでPR動画の作成は難しいかもしれません。
けれど「ウェブサイトへのアクセスを増やす」「アクションの実行を促そう」は割と重要だと思います。
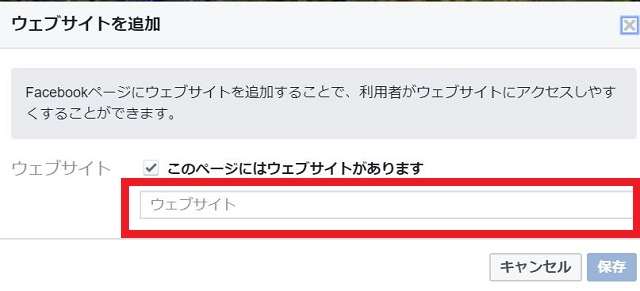
ウェブサイトへのアクセスを増やす

「ウェブサイトへのアクセスを増やす」をクリックすると、ウェブサイトのURLを追加する画面になります。
ページ情報にサイトのURLが表示されるようになるので、アクセスが容易になるのでユーザービリティを考えると大事だと思います。
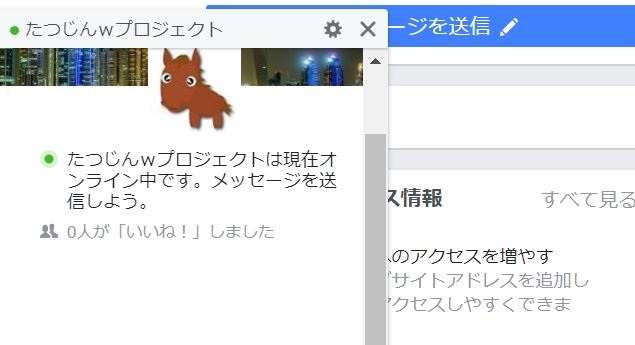
アクションの実行を促そう

「アクションの実行を促そう」をクリックすると、ページのカバー画像の下にボタンが追加されます。
様々なボタンが用意されていますが、とりあえず「メッセージを送信」するボタンを追加しました。

実は使ったことありません(笑)。

これでFacebookページが形としては一応整うと思うので、非公開→公開にしてもいいと思います。
Facebookページをサイトに追加

Facebookページを作成したら、ページを認知してもらうためにサイトに埋め込みます。
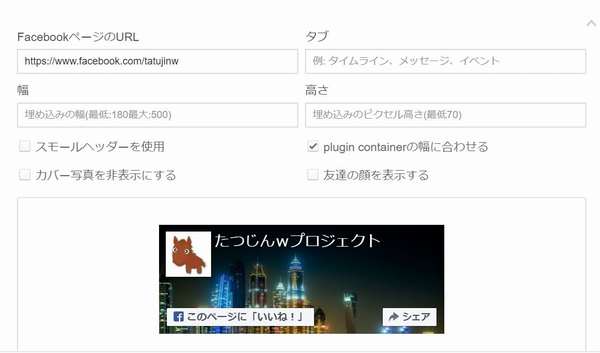
サイトにFacebookページを埋め込むにはデベロッパーツールの「ページプラグイン」を利用します。

ページプラグインではFacebookページのURLを入力するとプレビューが画面が表示されるので、表示を確認しながら設定を変えていきます。
そして設定し終わったらコードを取得して、テーマやサイドバーのウィジェットにコードを貼り付ければ完了です。
記事に貼り付けるとこんな感じになります。
サイドバーに貼り付ける場合は幅を指定しないでも「plugin containerの幅に合わせる」にチェックを入れればレスポンシブ表示されます。
幅を指定しないくてもスマホ表示で問題ありません。
<div style="text-align: center">コード</div>
ただ、スマホ表示だと少し左に寄ってしまうので、中央に寄せたほうがいいと思います。
Facebookページでできること
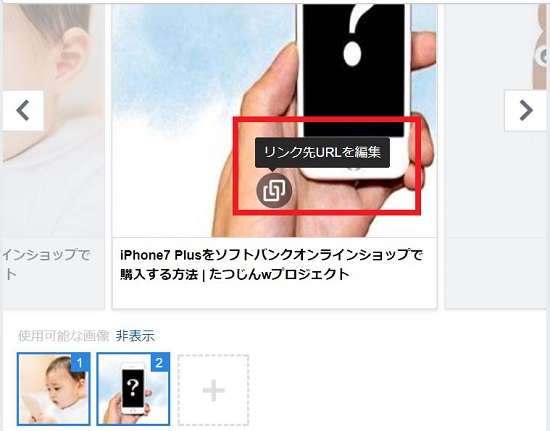
Facebookページには様々な投稿形式が用意されていて、アイとや商品をアピールすることができます。

「写真カルーセル」という投稿形式ではスライド形式で定表示されるので、先頭に固定表示させれば目立つこと間違いなく、勝負記事を宣伝することができます。
またアプリでAMPのように高速表示させることができる、インスタント記事(Instant Articles)の設定もできます。
まとめ
まだ作っていなかったのでFacebookページをを作ってみましたが、WordPressでサイトを作るのと比べると簡単に作れます。
ただ、高度な機能を使おうとするとそれなりの勉強が必要になってくると思うので、完全に使いこなしている人は少ないと思います。
もちろん自分も使いこなせていません(笑)。
今日のたつじんへの一歩
このブログのようにあまりに「いいね」が少ないと、モチベーションが上がるどころか恥ずかしいかもしれません(笑)。






