記事数も増えてきたので、先日このブログのFacebookページを作ってみました。
Facebookページを少し勉強しようと思い、色々触っていると「写真カルーセル」という面白そうな投稿形式があることを知りました。
面白そうなので、「写真カルーセル」で投稿を作ってみることにしました。
Facebookページのカルーセル投稿とは
カルーセルとは英語ではメリーゴーランドのことを言うらしいです。
「Webデザインの一種で、画像などのコンテンツをスムーズに横にスライドさせる表示方法」
「カルーセルパネルを利用することで、狭いエリアに複数のコンテンツを表示させることができる。」
「多くの場合、リストの左右の端に達すると逆側の端にループするように設計されるため、あたかも回転木馬が一周したかのように見える」
引用元:Weblio カルーセルパネル
調べてみると、回転木馬(メリーゴーランド)のように、コンテンツをスライドさせることからカルーセルというようです。

これがこのブログのFacebookページで試しに作ってみたカルーセル投稿です。
右端に表示されている「>」をクリックするとスライドしてカード形式の画像付きリンクが表示されます。
カルーセル形式の投稿もFacebookページの先頭に固定表示させれるようなので、読んでもらいたい記事を写真カルーセルで先頭に固定表示してアピールできると思います。
写真カルーセルの作り方

投稿を作成するところの「写真・動画」をクリックします。

「写真カルーセルを作成」をクリックします。
他にも「スライドショー」や「キャンバス」の投稿方法もあり、カルーセル以外にも視認性をアップさせる様々な機能が揃っています。

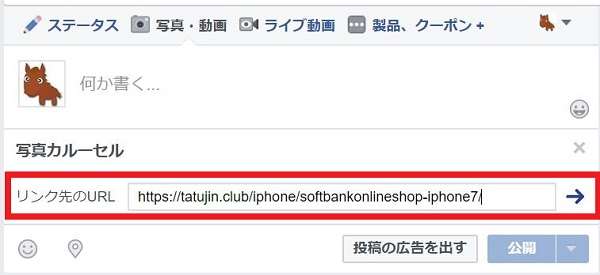
「写真カルーセル」をクリックすると、リンク先URLを入力する画面になるので表示させたい記事のURLを貼り付け「→」をクリックします。
URLからアイキャッチ画像や記事タイトルといった情報を読み取ります。

URLを入力すると、記事タイトル付きのカードが作成されます。
カードを追加

カードを追加するには四角で囲まれた「+」をクリックします。
すると画像をアップロードする画面になるので、任意の画像をアップロードします。

すると2つめのカードが作成されます。
ただ、1つ目のカードと見比べるとわかるように、「記事タイトル」が同じです。
そして「リンク先の記事」も同じなので、異なる記事へリンクさせたい場合はリンク先と記事タイトルを変える必要があります。
リンク先と記事タイトルの変更

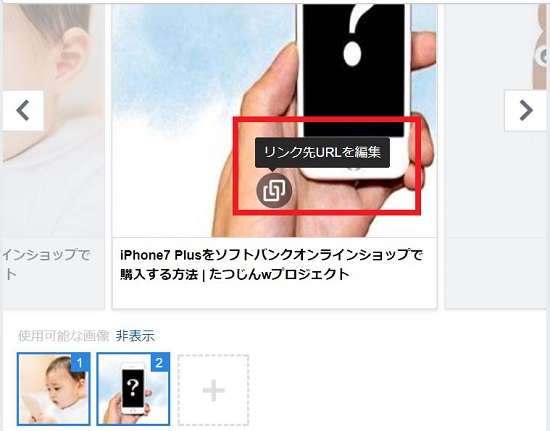
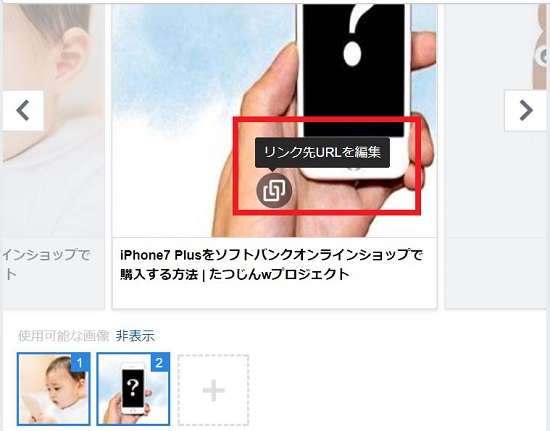
画像をクリックすると「リンク先URLを変更」できるアイコンが表示されるのでクリックするとURL入力画面になるので、リンク先を変更することができます。

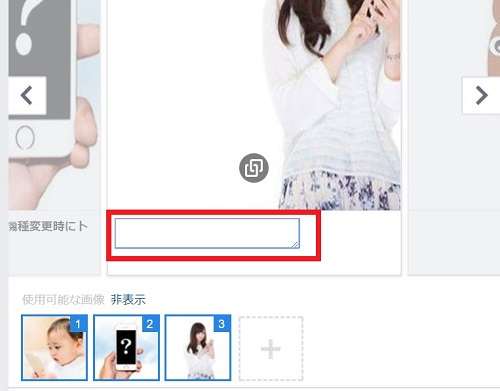
同様に記事タイトルをクリックすると入力画面になるので、表示させたい記事のタイトルを入力します。

そして自動的に作成されるのが、トップページへのリンク。
デフォルトで使用される画像はFacebookページのプロフィール画像です。
まとめ
- 視認性アップ
- 勝負記事に誘導できる
メリットは投稿の先頭に固定表示すれば、スライド形式で表示されるので視認性が他の投稿よりも大幅にアップすると思います。
写真カルーセルは難しい設定もなく簡単に作れるので、勝負記事や読んでもらいたい記事をアピールするのにいいかもしれません。
写真カルーセルはアピールと同時にユーザーの利便性にも資すると思います。
ユーザーの利便性を考えると、モバイル環境でページの表示速度も重要です。
Facebookページにインスタント記事を設定すると、FacebookアプリでAMPのように高速表示させることができます。
今日のたつじんへの一歩
Facebookページを使いこなせば様々なことができそうですが、サイトへの訪問が少ないとFacebookページも見てもらえません(笑)。