試してみたいプラグインが沢山あるので、テスト環境としてローカル環境を構築したいと以前から思っていました。
様々な記事を読み検討したところ、Instant WordPressが1番簡単そうだったので、Instant WordPressでローカル環境を構築することにしました。
Instantという名称通り、本当に即座にWord Pressのローカル環境を構築できます。
現在アップデートされてInstant WPという名称になっていますが、インストール方法はほぼ同じです。
Instant WordPressをダウンロード
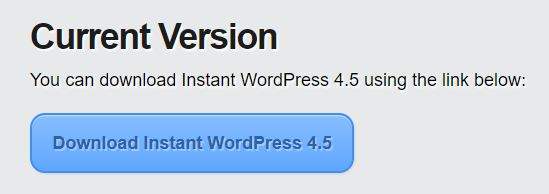
Instant WordPressのは公式ページでダウンロードできます。

まず「Download now」をクリックします。

すると最新バージョンのInstant WordPressがダウンロードできるページに行くので、最新版のInstant WordPressをダウンロード後、ダウンロードしたInstant WordPressのインストーラーを起動します。

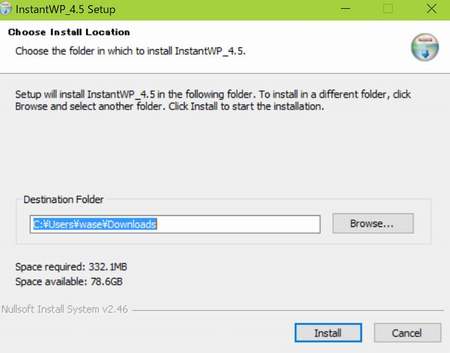
ファイルを保存する場所を決め、インストールを開始します。これでインストールは終了です。
Instant WordPressを起動

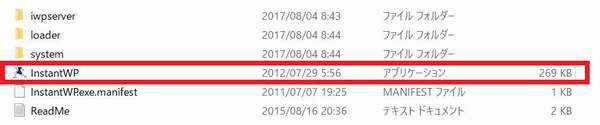
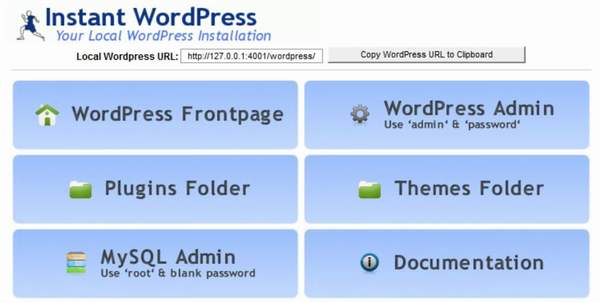
インストールしたInstant WordPressのフォルダにあるInstant WPを起動すると、Instant WordPressがブラウザで開きます。

| WordPress Frontpage | トップページを開く |
| WordPress Admin | ログイン画面を開く |
| Plugins Folder | プラグインのフォルダを開く |
| Themes Folder | テーマフォルダを開く |
| MySQL Admin | データベースを開く |
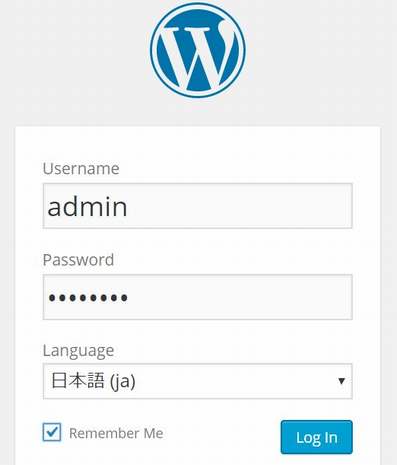
まずは管理画面にログインしたいので、WordPress Adminをクリックします。

ユーザー名とパスワードはあらかじめInstant WordPressの方で設定されていて、
- ユーザー名:admin
- パスワード:password
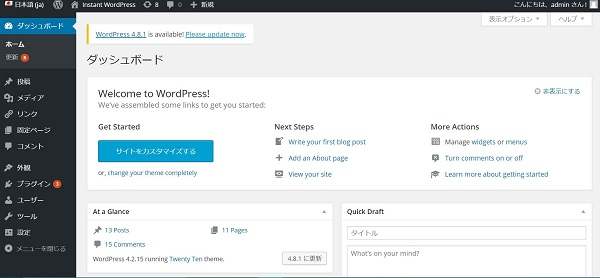
を入力し、言語を日本語に設定してログインします。

これでダッシュボードにログインできるようになり、ひとまずInstant WordPressによるローカル環境の構築は完成です。
なお、初期設定だとInstant WordPressを起動するブラウザはIEですがコードを書き換えることで起動するブラウザを変更できます(多少問題あり)。
けれど1番の問題は、この記事を書くまでブラウザをブラウザだと思っていたことです(笑)。
Instant WordPressで最初にやること

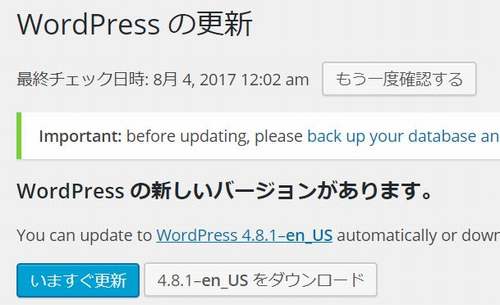
WordPressのバージョンが最新バージョンよりおそらく少し古いと思うので、最新バージョンのWordPressにバージョンアップしましょう。
Instant WordPressのテスト記事について

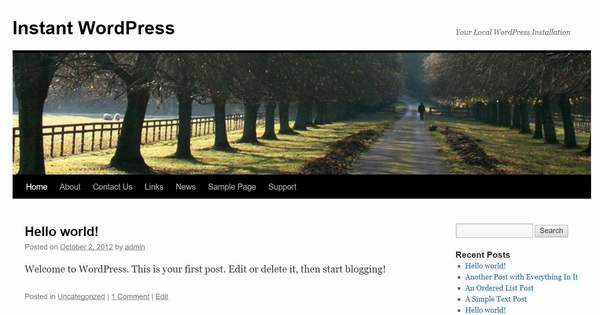
Instant WordPressはあらかじめテスト記事が用意されていますが、すべて英語表記です。
ローカル環境でサイトを構築し、完成したサイトをサーバーにアップする目的でInstant WordPressを使用するなら問題ないかもしれません。
けれどテスト環境としてローカル環境を構築した場合、自分でテストサイト用の記事を書くのは労力がかかり過ぎると思います。
自分のサイトの記事か、公開されているテスト記事をローカル環境のWordPressにインストールすると効率がいいと思います。
Instant WordPressについてまとめ
Instant WordPressについて知るまではローカル環境を構築したいとは思いつつも、導入が難しそうなのでなかなか手を付けれませんでした。
本格的なローカル環境を構築したい人は別として、本当に名称通りInstant に導入できるのでもっと早く取り掛かればよかったと思っています。
ただ、データベースのテーブル「wp_options」が原因でエラーが生じやすいこと、
「Error Establishing Database Connection」と表示されてInstant WordPressが起動できない時の対処法
phpのバージョンが5.3.2と古く、利用できないプラグインがあるという問題もあります。
PHPのバージョンが気になる場合、PHPのバージョンを設定できて導入も簡単な「Local by Flywheel」がいいかもしれません。
今日のたつじんへの一歩
テーマやプラグインの干渉をテストするつもりなら、所有しているサイトの数だけデータベースを作り、WordPressをインストールする必要があるかもしれません(笑)