WordPressプラグインのW3 Total Cacheがバーションアップされていました。
普通ならすぐにプラグインを更新するところですが、W3 Total Cacheはキャッシュ系のプラグイン。
キャッシュ系のプラグインは不具合を起こすことが多いので嫌の予感しかしません。
おそるおそるプラグインの更新ボタンをクリックすると、HTTP500エラー!
![]()
期待を裏切らないところが面白いです(笑)。
ただサイトが表示されないだけでなく、WordPressの管理画面に入ろうとしてもHTTP500エラー。
長い戦いになることを覚悟しました。。
W3 Total CacheでHTTP500エラーが生じた時の対処方法
- プラグインの停止
- W3 Total Cacheをアンインストール
自分のように知識があまりない人の対処方法としてはプラグインをひとまず停止するか、W3 Total Cacheをアンインストールすることだと思います。
ただ今回はHTTP500エラーで管理画面に入れないので、少し手間がかかります。
プラグインの停止
管理画面に入れるならばダッシュボードでプラグインの停止ができますが、500エラーで管理画面からW3 Total Cacheを停止することはできません。
検索結果やSNSからせっかく訪問してくれでも、500エラーでページが表示されないのは機会の損失になります。
本格的な対処は後回しにして、まずはページを表示できるようにするのが先決だと思います。

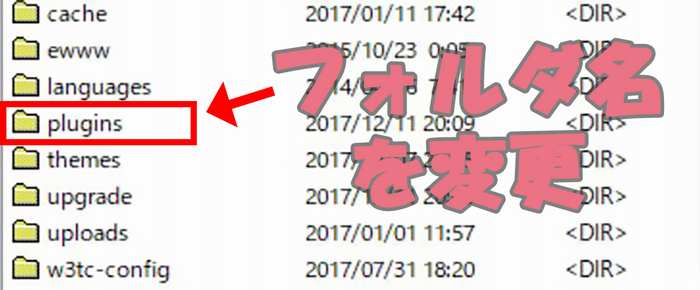
pluginsのフォルダ名をFTTPソフトで変更すればプラグインにアクセスできなくなり、全てのプラグインが停止されます。
これでとりあえずHTTP500エラーは出なくなると思います。
ここからがプラグインをアンインストールするか設定を見直すか悩みましたが、W3 Total Cacheを使用しているのはSimplicityをテーマに使用している2つのブログ。
2つのブログどちらもHTTP500エラーになりました。
テーマか、使用しているプラグインと干渉しているのか調べようと思いましたが、W3 Total Cacheを設定するときにfunctions.phpにあるコードを追加したことを思い出しました。
Simplicityにコードを追加していた場合
Simplicityのスマホ判定をW3 Total Cacheの判定に合わせるために、Simplicityのfunction.phpに以下のコードを追加していました。
if (function_exists('w3_instance')) {
function is_mobile() {
$cache = w3_instance('W3_PgCache');
$group = $cache->_mobile->get_group();
return "high" === $group || "low" === $group;
}
}
このコードをfunction.phpから削除するとHTTP500エラーは解消され、ページが表示されるようになりました。
この項目で紹介したコードを使用していると、今後W3 Total Cacheのアップデートなどにより、エラーが出て動作しなくなる可能性はないと言えません。そんな時は、解決方法がわかるまでW3 Total Cacheを削除するなりして自前で対処していただく必要があるかもしれません。
引用元:寝ログPCとスマホを分けて綺麗に高速表示してくれるWPキャッシュプラグイン「W3 Total Cache」の簡単設定方法
Simplicityの制作者わいひらさんのブログ「寝ログ」には「W3 Total Cacheのアップデート」でエラーが出る可能性があることが注意点として書かれていました。
function.phpにコードを追加していたことを覚えていて良かったと思います。
ただ、これで問題が解決したわけではありません。
function.phpに追加したコードは「Simplicityのスマホ判定をW3 Total Cacheの判定に合わせるコード」。
スマホでPCサイトが表示されてしまうかもしれません。
現在は平気ですがしばらく様子を見て、問題が生じたらW3 Total Cacheを停止するかアンインストールすることになります。
ただキャッシュ系のプラグインはプラグインを削除してもファイルが完全に削除されないようです。
W3 Total Cacheも同じようなので、W3 Total Cacheをアンインストールする方法を調べてみました。
W3 Total Cacheのアンインストール
- .htaccessのコードを削除
- wp-config.phpのコードを削除
- プラグインと関連ファイルの削除
.htaccessのコードを削除
# BEGIN W3TC Browser Cache
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/css text/x-component application/x-javascript application/javascript text/javascript text/x-js text/html text/richtext image/svg+xml text/plain text/xsd text/xsl text/xml image/bmp application/java application/msword application/vnd.ms-fontobject application/x-msdownload image/x-icon image/webp application/json application/vnd.ms-access application/vnd.ms-project application/x-font-otf application/vnd.ms-opentype application/vnd.oasis.opendocument.database application/vnd.oasis.opendocument.chart application/vnd.oasis.opendocument.formula application/vnd.oasis.opendocument.graphics application/vnd.oasis.opendocument.presentation application/vnd.oasis.opendocument.spreadsheet application/vnd.oasis.opendocument.text audio/ogg application/pdf application/vnd.ms-powerpoint image/svg+xml application/x-shockwave-flash image/tiff application/x-font-ttf application/vnd.ms-opentype audio/wav application/vnd.ms-write application/font-woff application/font-woff2 application/vnd.ms-excel
<IfModule mod_mime.c>
# DEFLATE by extension
AddOutputFilter DEFLATE js css htm html xml
</IfModule>
</IfModule>
<FilesMatch "\.(html|htm|rtf|rtx|svg|txt|xsd|xsl|xml|HTML|HTM|RTF|RTX|SVG|TXT|XSD|XSL|XML)$">
<IfModule mod_headers.c>
Header append Vary User-Agent env=!dont-vary
</IfModule>
</FilesMatch>
<FilesMatch "\.(bmp|class|doc|docx|eot|exe|ico|webp|json|mdb|mpp|otf|_otf|odb|odc|odf|odg|odp|ods|odt|ogg|pdf|pot|pps|ppt|pptx|svg|svgz|swf|tif|tiff|ttf|ttc|_ttf|wav|wri|woff|woff2|xla|xls|xlsx|xlt|xlw|BMP|CLASS|DOC|DOCX|EOT|EXE|ICO|WEBP|JSON|MDB|MPP|OTF|_OTF|ODB|ODC|ODF|ODG|ODP|ODS|ODT|OGG|PDF|POT|PPS|PPT|PPTX|SVG|SVGZ|SWF|TIF|TIFF|TTF|TTC|_TTF|WAV|WRI|WOFF|WOFF2|XLA|XLS|XLSX|XLT|XLW)$">
<IfModule mod_headers.c>
Header unset Last-Modified
</IfModule>
</FilesMatch>
# END W3TC Browser Cache
# BEGIN W3TC Page Cache core
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP_USER_AGENT} (240x320|2\.0\ mmp|\bppc\b|alcatel|amoi|asus|au\-mic|audiovox|avantgo|benq|bird|blackberry|blazer|cdm|cellphone|danger|ddipocket|docomo|dopod|elaine/3\.0|ericsson|eudoraweb|fly|haier|hiptop|hp\.ipaq|htc|huawei|i\-mobile|iemobile|iemobile/7|iemobile/9|j\-phone|kddi|konka|kwc|kyocera/wx310k|lenovo|lg|lg/u990|lge\ vx|midp|midp\-2\.0|mmef20|mmp|mobilephone|mot\-v|motorola|msie\ 10\.0|netfront|newgen|newt|nintendo\ ds|nintendo\ wii|nitro|nokia|novarra|o2|openweb|opera\ mobi|opera\.mobi|p160u|palm|panasonic|pantech|pdxgw|pg|philips|phone|playbook|playstation\ portable|portalmmm|proxinet|psp|qtek|sagem|samsung|sanyo|sch|sch\-i800|sec|sendo|sgh|sharp|sharp\-tq\-gx10|small|smartphone|softbank|sonyericsson|sph|symbian|symbian\ os|symbianos|toshiba|treo|ts21i\-10|up\.browser|up\.link|uts|vertu|vodafone|wap|willcome|windows\ ce|windows\.ce|winwap|xda|xoom|zte) [NC]
RewriteRule .* - [E=W3TC_UA:_low]
RewriteCond %{HTTP_USER_AGENT} (acer\ s100|android|archos5|bada|bb10|blackberry9500|blackberry9530|blackberry9550|blackberry\ 9800|cupcake|docomo\ ht\-03a|dream|froyo|googlebot-mobile|htc\ hero|htc\ magic|htc_dream|htc_magic|iemobile/7.0|incognito|ipad|iphone|ipod|kindle|lg\-gw620|liquid\ build|maemo|mot\-mb200|mot\-mb300|nexus\ 7|nexus\ one|opera\ mini|s8000|samsung\-s8000|series60.*webkit|series60/5\.0|sonyericssone10|sonyericssonu20|sonyericssonx10|t\-mobile\ mytouch\ 3g|t\-mobile\ opal|tattoo|touch|webmate|webos) [NC]
RewriteRule .* - [E=W3TC_UA:_high]
RewriteCond %{HTTP:Accept-Encoding} gzip
RewriteRule .* - [E=W3TC_ENC:_gzip]
RewriteCond %{HTTP_COOKIE} w3tc_preview [NC]
RewriteRule .* - [E=W3TC_PREVIEW:_preview]
RewriteCond %{REQUEST_METHOD} !=POST
RewriteCond %{QUERY_STRING} =""
RewriteCond %{REQUEST_URI} \/$
RewriteCond %{HTTP_COOKIE} !(comment_author|wp\-postpass|w3tc_logged_out|wordpress_logged_in|wptouch_switch_toggle) [NC]
RewriteCond "%{DOCUMENT_ROOT}/wp-content/cache/page_enhanced/%{HTTP_HOST}/%{REQUEST_URI}/_index%{ENV:W3TC_UA}%{ENV:W3TC_PREVIEW}.html%{ENV:W3TC_ENC}" -f
RewriteRule .* "/wp-content/cache/page_enhanced/%{HTTP_HOST}/%{REQUEST_URI}/_index%{ENV:W3TC_UA}%{ENV:W3TC_PREVIEW}.html%{ENV:W3TC_ENC}" [L]
</IfModule>
# END W3TC Page Cache core
.htaccessからW3 Total Cacheに関するコードを削除します。
.htaccessは大事なファイルなので、念のため編集前にコピーを取っておいた方がいいと思います。
コピーを取っておけば、編集に失敗しても簡単に元に戻せます。
wp-config.phpのコードを削除
/** Enable W3 Total Cache Edge Mode */
define('W3TC_EDGE_MODE', true); // Added by W3 Total Cache
/** Enable W3 Total Cache */
define('WP_CACHE', true); // Added by W3 Total Cache
wp-config.phpからW3 Total Cacheに関するコードを削除します。
.htaccessとwp-config.phpからW3 Total Cacheに関するコードを削除したら、次はW3 Total Cacheの関連ファイルを削除します。
W3 Total Cacheの関連ファイルを削除
- W3 Total Cacheプラグインを削除
- w3tc-configのフォルダ
- advanced-cache.php
- db.php
- object-cache.php
プラグイン以外のフォルダとファイルはwp-content内にあると思います。
上記のプラグインとファイルを削除すればW3 Total Cacheのアンインストールは完了するはずです。
もし上手くいかなかった場合、わいひらさんのブログに詳しく書かれているので参照してください。
参考サイト:寝ログ「W3 Total Cache利用で500エラーが出たときの対処法」
まとめ
プラグインを更新する前に不安を感じましたが、予想通りにW3 Total Cacheを更新したら500エラーが生じました(笑)。
サイトの高速化のためにキャッシュ系のプラグインを使用していますが、やはり不具合が生じやすいです。
このブログではキャッシュ系のプラグインを使っていません。
けれどサイトの高速化に関する試みは、ブラウザキャッシュに有効期限を設定したことくらいです。
他には画像は全て最適化してからアップロードして、アップロード後も最適化するためにプラグイン「EWWW Image Optimizer」を使用しているくらいしかしていません。
このブログではキャッシュ系のプラグインを使わず、サイトの高速化に関する施策を施そうと思っていました。
けれどどれも難しそうなので手を付けられずにいます(笑)。
今回のW3 Total Cacheでもそうでしたが、キャッシュ系のプラグインで何度もトラブルが起きています。
そろそろWordPressの高速化に手をつけたいです。
今日のたつじんへの一歩
「いつかやる!」と言う人でやったためしがある人はいないと、よく言われてる気がします。
口だけにならないようにしたいですが、難しそうなので手を付けるのに勇気がいります(笑)