リッチスニペットを利用することにより、検索結果に詳細な情報が表示されます。
そのため検索結果からのクリック率が上昇し、検索結果からサイトへの流入が増えると思います。
リッチスニペットを表示させる方法にはmicrodateを記述して構造化データマークアップする方法と、データハイライターを使用する方法があります。
今回はデータハイライターを使用してリッチスニペットを表示させることにしました。
リッチスニペットとは
検索結果に表示される詳細な情報のことです。

「Surface Proが欲しいなぁ(そんなお金はない 笑)」と思っていたので、「Surface Pro」で検索した結果です。
価格.comのページはリッチスニペットを利用し、☆の評価や価格、そして商品情報が検索結果に表示されています。
リッチスニペットを利用して検索結果に詳細な情報を表示されれば検索からの流入も増えそうです。
リッチスニペットを表示させる方法
- microdateを記述して構造化マークアップする
- データハイライターを使用する
microdateを記述して構造化マークアップする場合、Search Consoleに「構造化マークアップ支援ツール」がありますが、ある程度の手間がかかると思います。
同じくサーチコンソールにある「データハイライター」はソースをいじることなく、直感操作で簡単に構造化マークアップできるツールです。
データハイライターのデメリット
- Googleの検索結果にしか反映されない
- 既に構造化マークアップしている場合反映されない
検索エンジンのシェア率はPCでは約90%、スマホでは99%がGoogleなので、リッチスニペットがGoogleの検索結果にしか表示されなくてもそれ程問題はないかもしれません。
また、テーマによっては既に構造化マークアップされているテーマもあり、構造化マークアップされているテーマには反映されません。
データハイライターで構造化マークアップする

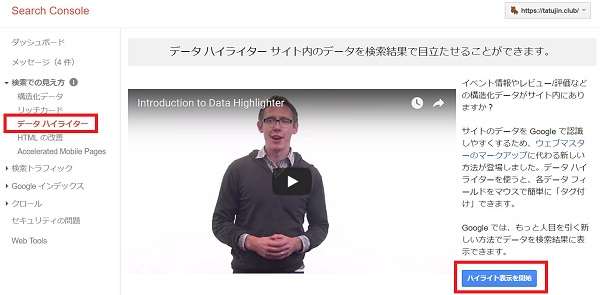
GoogleのSearch Consoleにアクセスし、「検索の見え方」→「データハイライター」をクリックします。
そして「ハイライト表示を開始」でデータハイライターを設定できます。

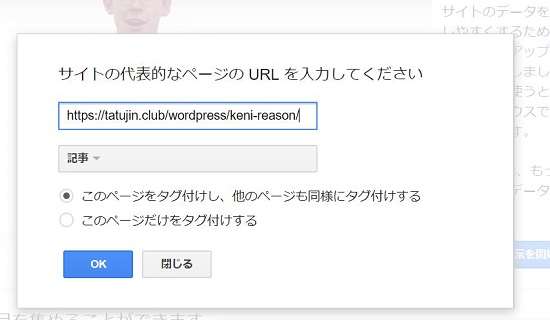
データハイライターを利用したいページのURLとデータのタイプを選択します。
タイプは「イベント」「商品」「書籍」「レストラン」などありますが、特にどれにも当てはまらないので「記事」を選択しました。
そしてこのページだけに設定するか、他のページにも反映させるか選び「OK」をクリックします。

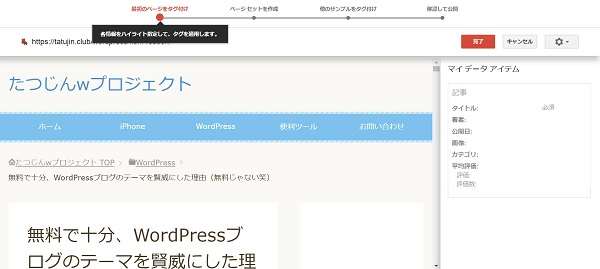
するとタグ付けしてマークアップするページが開きます。
まずは「記事タイトル」からタグ付けしようと思います。

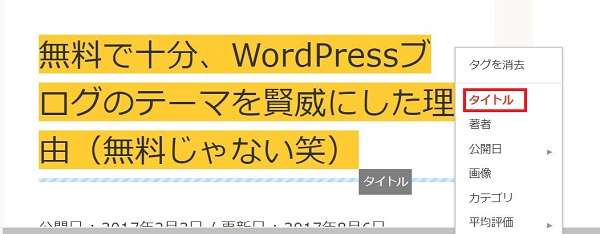
記事タイトルを囲んでマウスの右クリックするとタグ一覧が表示されます。
そこで記事タイトルを選択。

すると画面右のマイデータアイテムの「タイトル」に記事タイトルが表示されています。

同じように「公開日」「カテゴリ」「画像」をタグ付けしてみました。
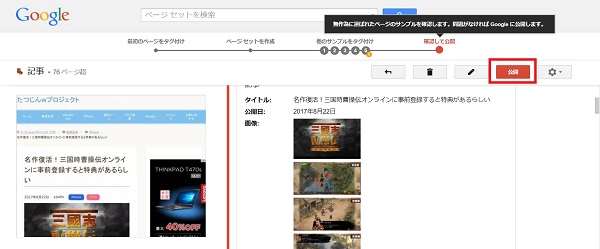
一通り設定できたので、「完了」ボタンをクリック。

最初の設定で「他のページも同様にタグ付けする」にしたので、他のサンプルページもきちんとタグ付けがされているかチェックします。

5つのサンプルページの確認が終了すると「公開」ボタンが表示されるので「公開」をクリック。

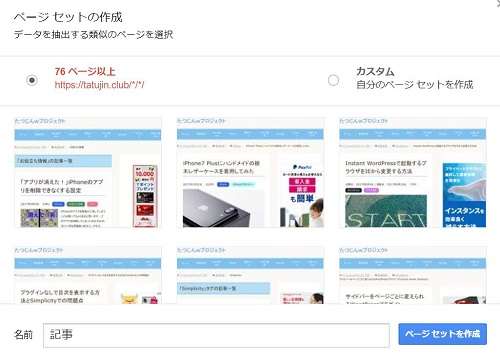
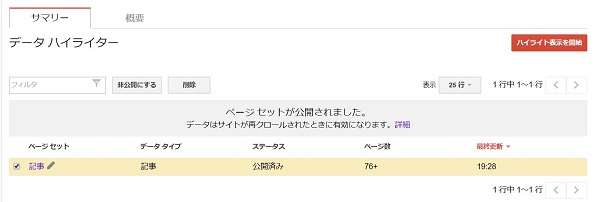
次にページセットの名称を決め、「ページセットを作成」をクリックすると、データハイライターの設定は完了。

ステータスも「公開」になっており、これでページがクロールされれば検索結果にリッチスニペットが表示されるはずです。
表示の確認

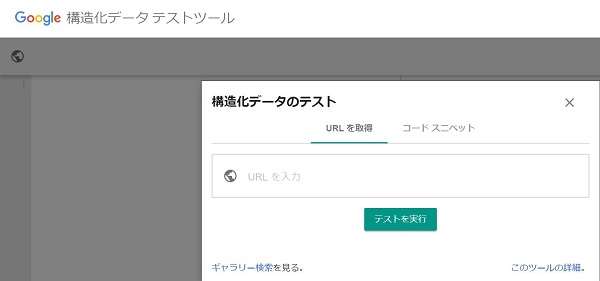
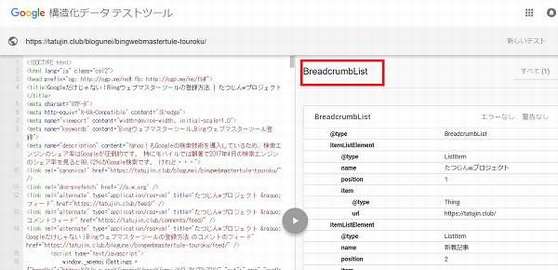
構造化マークアップ(データハイライター含む)がきちんと設定されているか、Googleの「構造化データテストツール」で確認できます。
このブログのURLを入力して検索。

するとなぜか「Breadcrum List」(パン屑リスト)しか構造化データが表示されません。
「Breadcrum List」しか表示されない理由
「おかしいなぁ」と思い、まだデータハイライターを使用していない、テーマに賢威7を使用している他のブログで「ページのソースを表示」させてみました。
すると「itemscope」というタグを発見。
「itemscope」はmicrodateを記述するときに使用するタグ。
賢威7はどうやら、デフォルトで構造化マークアップされているようです。
そこで賢威7のSEOマニュアルを読み直してみると、賢威7はデフォルトで「パンくずリスト」が構造化マークアップされていることが書いてありました。
データハイライターは既に構造化マークアップされているページには反映されません。
賢威7はデフォルトで構造化マークアップされているので、利用できないようです(笑)。

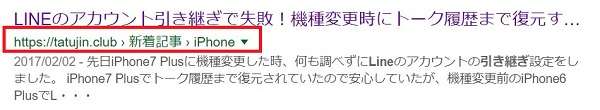
このブログの記事の検索結果を見てみると、確かにパン屑リストがリッチスニペットで表示されています。
まとめ
- 検索結果の詳細な情報を載せられる
- 設定が簡単
データハイライターは簡単な操作で構造化マークアップできます。
10分足らずの作業で一通り設定できると思います。
ただこのブログで使用している賢威7のように、デフォルトで構造化マークアップされている場合もあります。
データハイライターを利用する前に「構造化データテストツール」で構造化マークアップされているか確認してから利用したほうが良さそうです。
今日のたつじんへの一歩
「リッチスニペットが金持ちすぎる(笑)」というような記事タイトルを考えていたのですが、データハイライターが利用できなくて残念です(笑)。






