ブログの記事下によく設置されている「この記事が気に入ったらいいねしよう!」。
バイラルメディア風でかっこいい…。
Facebookページを全く運用できていなのに、このブログにも実装してみたくなりました。
調べてみると、WordPressではプラグインで簡単に実装できるみたいです。
ただ、ブログの表示速度を考えると必要以上にプラグインを使用しない方がいいと思います。
そこでプラグインを使わず「この記事が気に入ったらいいね!」を実装してみることにしました。
このページが気に入ったらいいねを実装できるプラグイン

「VA Social Buzz」というプラグインではTwitterとFacebookのアカウントと紐づけると簡単に「このページが気に入ったらいいね!」を実装できます。
ただ現在このブログで使用しているWordPressプラグインは9個。
サイトの表示速度を考えるとなるべくプラグインを増やしたくありません。
もう少し調べてみるとコードで実装する方法が書かれた記事があったので、コードを利用させていただくことにしました。
参考サイト:ママハック「FacebookページいいねやTwitterフォロワーが倍増!バイラルメディア風オリジナルSNSボタンの設置方法【WordPress】」
プラグインなしで実装する方法
まなしばさんの「ママハック」の記事に従ってコードをコピペするだけで、「このページが気に入ったらいいね」を実装できます。
ただ、Twitterのフォローボタンは必要ないと思い、Twitterに関するコードは省きました。
以下のコードをsingle.phpのソーシャルボタンの下に追加しました。
※賢威8では「content-post.php」
<!-- 記事がよかったらいいね ここから -->
<?php if (is_mobile()) :?>
<div class="p-shareButton p-asideList p-shareButton-bottom">
<div class="p-shareButton__cont">
<div class="p-shareButton__a-cont">
<div class="p-shareButton__a-cont__img" style="background-image: url('<?php echo wp_get_attachment_url( get_post_thumbnail_id($post->ID) ); ?>')"></div>
<div class="p-shareButton__a-cont__btn">
<p>この記事が気に入ったらいいね!しよう</p>
<div class="p-shareButton__fb-cont p-shareButton__fb">
「いいねボタン」のコード
<span class="p-shareButton__fb-unable"></span>
</div>
<p class="p-entry__note">最新情報をお届けします</p>
</div>
</div>
</div>
</div>
<?php else: ?>
<div style="padding:10px 0px;"></div>
<!-- 記事がよかったらいいねPC -->
<div class="p-entry__push">
<div class="p-entry__pushThumb" style="background-image: url('<?php echo wp_get_attachment_url( get_post_thumbnail_id($post->ID) ); ?>')"></div>
<div class="p-entry__pushLike">
<p>この記事が気に入ったら<br>いいね!しよう</p>
<div class="p-entry__pushButton">
「いいねボタン」のコード
</div>
<p class="p-entry__note">最新情報をお届けします</p>
</div>
</div>
<?php endif; ?>
<!-- 記事がよかったらいいね ここまで -->
このコードの「いいねボタン」のコ―ドと書かれている箇所に、Facebookの「いいねボタン構成ツール」で取得した「いいねボタン」のコードを貼り付けます。
また「functions.php」にスマホを定義する関数を追加します。
「いいねボタン構成ツール」でいいねボタンを取得
ブログの表示速度を考えると自作ボタンの方がいいと思います。
けれど、「いいね!のカウント数」の取得しないといけないし、もしFacebookが仕様変更された場合に対応できる知識が必要です。
結構難易度が高い気がします。
公式の「いいね!ボタン」を使うのが無難なような気がします。
そこで、「Facebook for devleoper」の「いいねボタン構成ツール」で「いいねボタン」を作成することにしました。

「いいね!ボタン構成ツール」の「いいね!」するURLに自分のブログのトップページのURLを入力します。
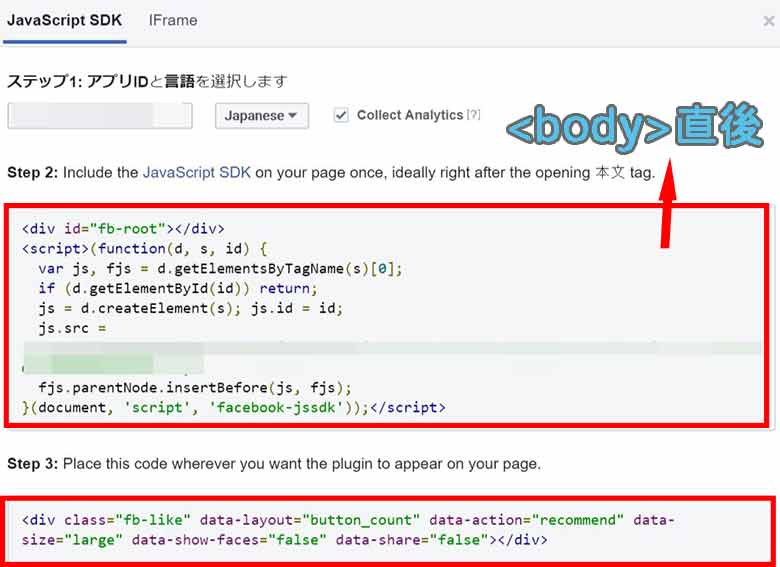
「レイアウト」「ボタンサイズ」「アクションタイプ」でシェアボタンのタイプを変更できます。
ボタンタイプが決まったら「コードを取得」をクリックします。
「いいね!ボタン」のコードが表示されます。

Step 2のコードを<body>直後に貼り付けます。
そしてStep 3のコードを、「この記事が気に入ったらいいね!」のコードの「いいねボタンのコード」の箇所に貼り付けます。
これで「いいね!ボタン」が表示されるようになります。
おそらく開発者登録してアプリを作成しなくても、「いいね!ボタン」のコードを取得できます。
ただ、プラグインの設定やOGP設定でFacebookの「アプリID」が必要なこともあります。
登録はすぐ終わるので、今後を考えると開発者登録しておいた方が便利かもしれません。
スマホ判定の定義をfunctons.phpに追加
<?php if (wp_is_mobile()) :?>
でもいいと思いますが、「wp_is_mobile」の条件分岐タグではタブレットもモバイルに含まれてしまいます。
<?php if (is_mobile()) :?>
「is_mobile」でスマホの定義を「functions.php」に追記して、タブレットをスマホに含めないようにします。
//is_mobileの関数
function is_mobile() {
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'^(?=.*Android)(?=.*Mobile)', // 1.5+ Android
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}これでタブレットがスマホに含まれず、PCと判定されます。
CSSでスタイルを整える
CSSもTwitterのところは省いています。
以下のコードをstyle.cssに貼り付けました。
※賢威7/8ではbase.cssです。
/*記事がよかったら、いいねPC*/
.p-entry__push {
margin-bottom: 20px;
display: table;
table-layout: fix;
width: 100%;
background-color: #2e2e2e;
color: #fff;
}
.p-entry__pushThumb {
display: table-cell;
min-width: 240px;
background-position: center;
background-size:cover;
}
.p-entry__pushLike {
display: table-cell;
padding: 20px;
text-align: center;
vertical-align: middle;
line-height: 1.4;
font-size: 20px;
}
.p-entry__pushButton {
margin-top: 15px;
display: inline-block;
width: 200px;
height: 40px;
line-height: 40px;
-webkit-transform: scale(1.2);
-ms-transform: scale(1.2);
transform: scale(1.2);
}
.p-entry__pushButtonLike {
line-height: 1;
}
.p-entry__note {
margin-top: 15px;
font-size: 12px;
color:#fff;
}
/*記事がよかったら、いいねスマホ*/
.p-shareButton-bottom {
padding-bottom: 15px;
overflow: hidden;
}
.p-shareButton__buttons {
font-weight: 700;
color: #fff;
font-size: 13px;
text-align: center;
}
.p-shareButton__buttons>li {
padding-left: 3px;
padding-right: 4px;
}
.p-shareButton__buttons .c-btn {
padding: 8px 0;
border-radius: 2px;
}
.p-shareButton__buttons .c-ico {
display: block;
margin: auto auto 5px;
}
.p-shareButton__fb {
-webkit-transform: scale(1.2);
-ms-transform: scale(1.2);
transform: scale(1.2);
width: 115px;
}
.p-shareButton__fb-cont {
position: relative;
width: 108px;
margin: 0 auto;
}
.p-shareButton__fb-unable {
position: absolute;
top: 0;
left: 0;
width: 20px;
height: 20px;
}
.p-shareButton__cont {
margin: 15px 0 0;
}
.p-shareButton__a-cont {
background: #2e2e2e;
display: table;
width: 100%;
}
.p-shareButton__a-cont__img {
display: table-cell;
min-width: 130px;
-webkit-background-size: cover;
background-size: cover;
background-repeat: no-repeat;
background-position: center;
}
.p-shareButton__a-cont__btn {
display: table-cell;
padding: 12px;
text-align: center;
}
.p-shareButton__a-cont__btn p {
font-size: 12px;
color: #fff;
font-weight: 700;
padding: 5px 0 15px;
line-height: 1.4;
margin-bottom: 0px;
}
Twitterのところは消去していますが、まなしばさんのコードをそのまま利用させてもらっています。
これで準備は整ったので、「この記事が気に入ったらいいね!」の表示を確認しよう思います。
表示の確認

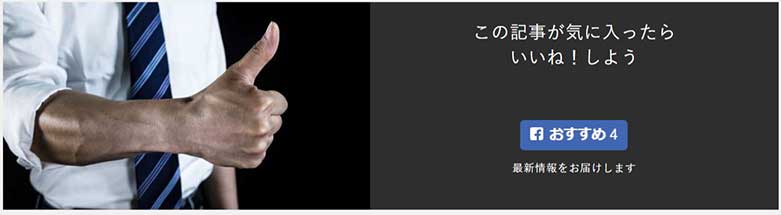
これがPCでの表示。
期待してた以上によくできていると思います。
ただ、いいね!が4つしかない画像を公開するのは少し恥ずかしいかもしれません(笑)。

こちらがスマホ表示。
ボタン変更前の画像なので、PC表示とボタンが違いますがCSSは変更していないので表示は同じです。
スマホ表示もなかなかだと思います。
設置するメリット
- 「いいね!」してもらいやすくなる?
- 自己満足
アイキャッチ画像に設定した画像がサムネイルに表示されるので、いい記事を書くことによって「いいね!」をしてもらいやすくなるかもしれません。
そして見栄えもいいので、自己満足に浸れると思います(笑)。
デメリット
- 表示が重くなる
ソーシャルボタンを外部から呼び込むことになるので、表示が遅くなります。
そこで、このブログではソーシャルボタンをカスタマイズしました。
※現在は賢威8にテーマを変更したのでデフォルトのソーシャルボタンです。
けれど、自作ボタンを実装するのは少し難易度が高いです。
知識があればカスタマイズできると思うですが、自分のようにコードを「コピペ&少しだけいじる」の初心者には難しいかもしれません。
まとめ
「このページが気に入ったらいいね!」(呼称がわからない)を設置すると訴求力が高まると思いますが、シェアボタンを変更しないと表示が重くなってしまいます。
表示速度を優先するか、悩むところかもしれません。
けれどプラグインなしで「この記事が気に入ったらいいね!」を実装できて良かったと思います。
表示速度とFacebookに関することとして、モバイル環境ではインスタント記事を設定するとFacebookアプリでAMPのように高速表示させることができます。
ただ設定自体は難しくないものの、審査を突破するまで意外と苦戦するかもしれません(笑)。
また、記事の編集も大変になるのでfacebookからの流入が相当多いサイトじゃない場合は労力に見合わないと思います。
今日のたつじんへの一歩
訴求力が高まるとか書いていますが、「この記事が気に入ったらいいね!」を設置してから約1年。
いいね!が4つしかありません(笑)。




